Google Chrome(구글 크롬)및 Microsoft Edge(마이크로소프트 엣지) 웹 브라우저의 확장된 맞춤법 검사 기능은 PII(개인 식별 정보) 및 경우에 따라 비밀번호를 비롯한 양식 데이터를 Google 및 Microsoft에 각각 전송을 하며 웹 브라우저의 알려지고 의도된 기능일 수 있지만 전송 후 데이터에 어떤 일이 발생하는지 그리고 특히 암호 필드와 관련하여 이러한 관행이 얼마나 안전한지에 대한 문제가 발생을 하고 있습니다.
Spell-jacking: Big Tech에 PII를 보내는 맞춤법 검사
Google Chrome(구글 크롬)및 Microsoft Edge(마이크로소프트 엣지) 같은 주요 웹 브라우저를 사용할 때 향상된 맞춤법 검사 기능이 활성화된 경우 양식 데이터가 각각 Google 및 Microsoft로 전송됩니다.
Google Chrome(구글 크롬) 및 Microsoft Edge(마이크로소프트 엣지) 웹 브라우저의 확장된 맞춤법 검사 기능은 PII(개인 식별 정보) 및 경우에 따라 비밀번호를 비롯한 양식 데이터를 Google 및 Microsoft에 각각 전송을 하며 웹 브라우저의 알려지고 의도된 기능일 수 있지만, 전송 후 데이터에 어떤 일이 발생하는지 그리고 특히 암호 필드와 관련하여 이러한 관행이 얼마나 안전한지에 대한 문제가 발생하고 있습니다.

Spell-jacking: Big Tech에 PII를 보내는 맞춤법 검사
Google Chrome(구글 크롬) 및 Microsoft Edge(마이크로소프트 엣지) 같은 주요 웹 브라우저를 사용할 때 향상된 맞춤법 검사 기능이 활성화된 경우 양식 데이터가 각각 Google 및 Microsoft로 전송됩니다.
방문하는 웹사이트에 따라 양식 데이터 자체에 PII가 포함될 수 있습니다. 여기에는 사회 보장 번호(SSN), 사회 보장 번호(SIN) 한국으로 치면 주민등록 번호, 이름, 주소, 이메일 생년월일(DOB), 연락처 정보, 은행 및 지급 정보 등이 포함됩니다.
해당 문제는 JavaScript 보안 회사인 otto-js의 공동 설립자이자 CTO인 Josh Summitt는 회사의 스크립트 동작 감지를 테스트하는 동안 이 문제를 발견되었습니다.
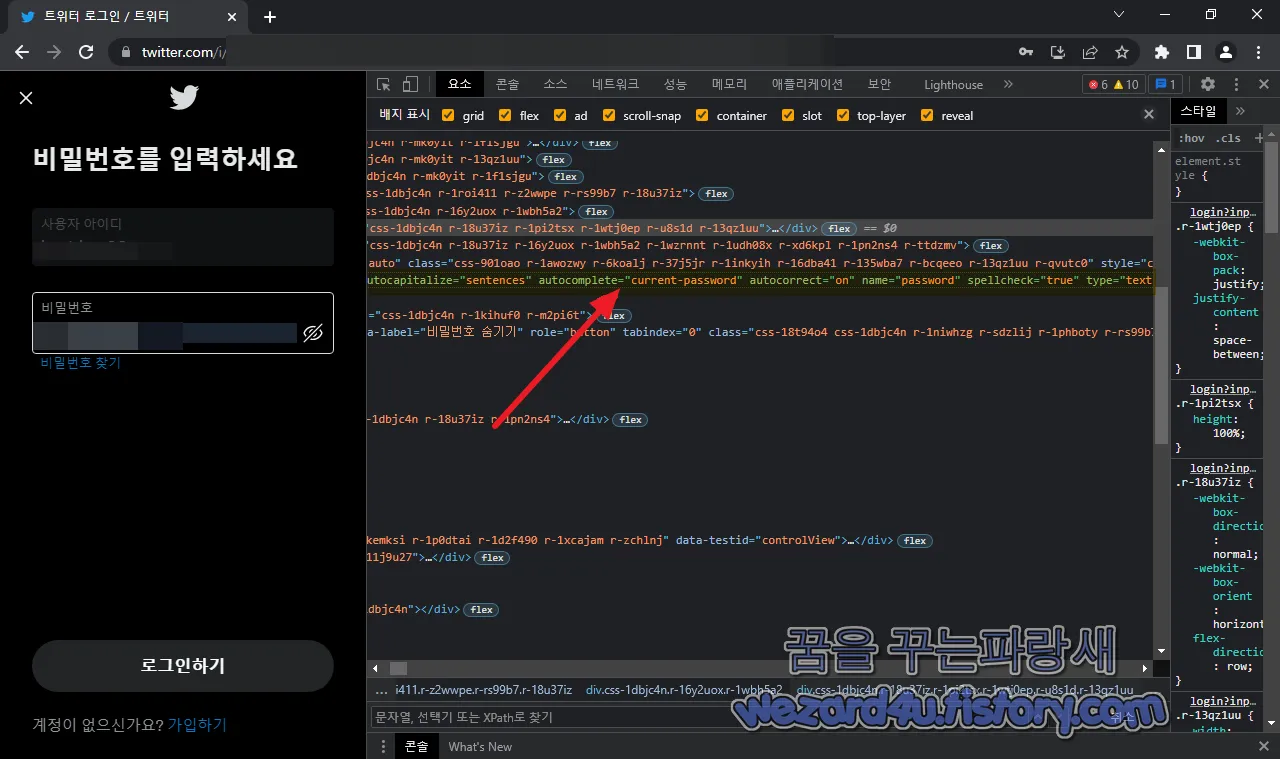
Google Chrome Enhanced Spellcheck 또는 Microsoft Edge 의 Microsoft Editor(맞춤법 검사기)가 활성화된 경우 이러한 브라우저의 양식 필드에 입력된 "기본적으로 모든 것"이 Google 및 Microsoft로 전송되는 문제입니다. 예를 들어서 트위터 관련 부분을 보겠습니다.

아래와 같이 비밀번호 필드에 비밀번호 표시 및 맞춤법 검사가 true로 설정된 것을 확인을 할 수가 있습니다.
<input autocapitalize="sentences" autocomplete="current-password" autocorrect="on"
name="password" spellcheck="true" type="password" dir="auto"해당 기능이 동작 조건은 간단합니다.
향상된 맞춤법 검사가 활성화되고 사용자가 비밀번호 표시 기능을 탭 했다고 가정하면 사용자 이름과 비밀번호를 포함한 양식 필드가 표시되는 것을 확인할 수가 있습니다.
간단한 해결 방법
양식 필드의 전송은 HTTPS를 통해 안전하게 이루어지지만, 사용자 데이터가 제삼자(예를 들어서 Google 서버)에 도달하면 어떻게 되는지 명확하지 않을 수 있습니다.
향상된 맞춤법 검사 기능 하려면 사용자의 동의가 필요합니다.
브라우저에서 향상된 맞춤법 검사가 활성화되어 있는지 확인하려면 주소 표시 줄에 다음 링크를 복사하여 붙여 넣으세요. 그런 다음 켜거나 끌 수 있습니다.
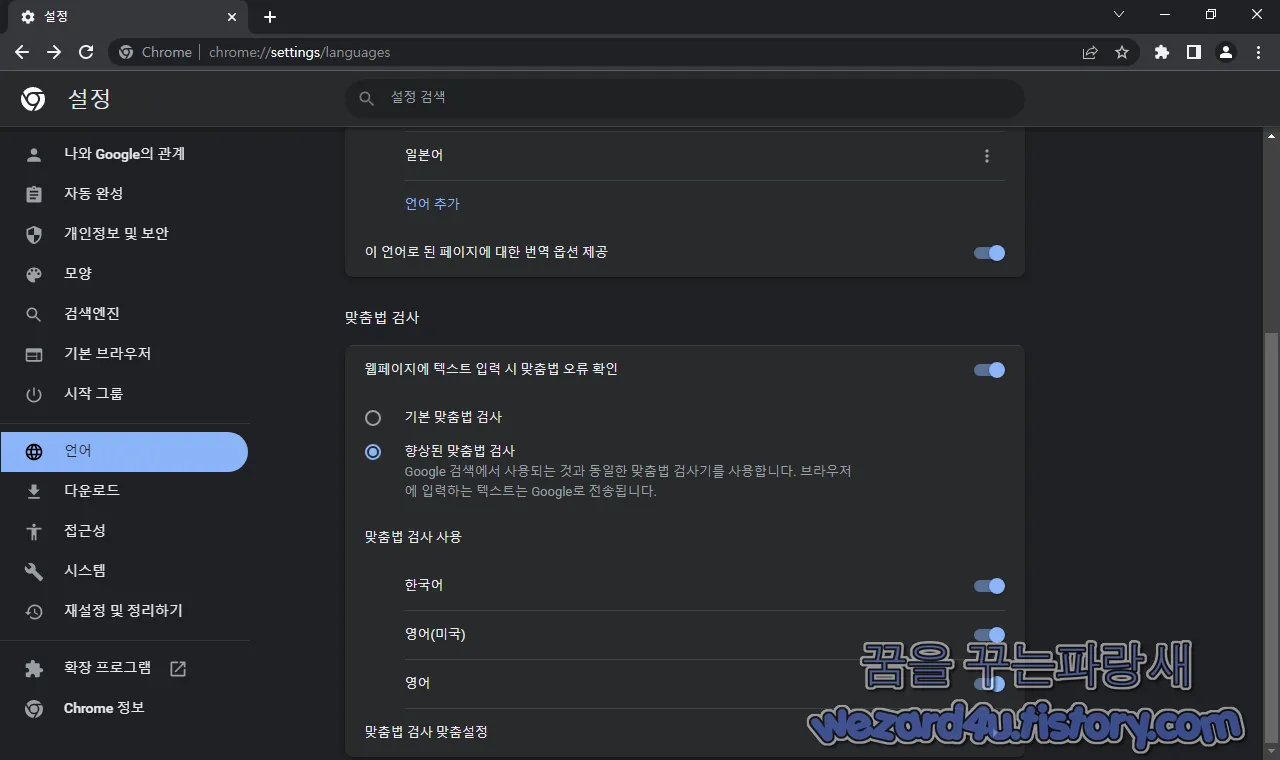
구글 크롬을 실행을 하고 설정으로 이동합니다. 여기서 찾기 부분에서 맞춤법이라고 입력을 해줍니다.

웹페이지에 텍스트 입력 시 맞춤법 오류 확인이라는 부분이 있는데 그냥 해당 기능을 비활성화시켜주시면 됩니다.
Microsoft Edge 경우 Microsoft Editor Spelling & Grammar Checker이라는 브라우저를 설치해야 합니다.
otto-js는 공격 벡터를 스펠재킹(Spell-jacking)이라고 부르고 있으며 사이트를 운영하고 계시는 분들은 spellcheck="false 이라는 간단한 코드를 입력하면 문제가 해결됩니다.
이렇게 한다고 해도 스펠재킹을 방지할 수는 없지만 사용자 암호가 전송되는 것은 방지할 수 있습니다.
비밀번호 표시 옵션과 함께 제공되는 Twitter 로그인(트위터 로그인) 양식에 비밀번호 필드의 맞춤법 검사 HTML 속성이 명시적으로 true로 설정된 것을 확인할 수가 있었습니다.
마이크로소프트 엣지 같은 경우에는 Microsoft 편집기: 맞춤법 및 문법 검사기 있으며 삭제를 하시면 됩니다.
그리고 추가 보호 수단으로 구글 크롬 및 마이크로소프트 엣지 사용자는 고급 맞춤법 검사를 끄고 사용을 하시면 도움이 될 것입니다.
'소프트웨어 팁 > 보안 및 분석' 카테고리의 다른 글
| 나토(NATO-OTAN) 우크라이나 의료지원을 위장 하고 악성코드 문서-New measures for medical assistance from NATO Trust Fund.doc(2022.09.21) (0) | 2022.09.23 |
|---|---|
| 모질라 파이어폭스 105 보안 업데이트 (0) | 2022.09.21 |
| 개인 정보를 보호 하기 위해 브라우저 웹 글꼴을 차단하는 방법 (0) | 2022.09.21 |
| 마이크로소프트 엣지 105.0.1343.42 보안 업데이트 (0) | 2022.09.20 |
| 북한 해커 단체 Kimsuky(김수키) 워드문서를 악용한 APT공격-사내 금융업무 상세 내역.doc(2022.09.18) (0) | 2022.09.19 |
| 윈도우 10 그룹 정책 설정에 문제를 일으키는 KB5017308 해결방법 (0) | 2022.09.18 |
| 라쿠텐(Rakuten) 계정 탈취 목적인 피싱 사이트-xrjrnqi(2022.9.14) (0) | 2022.09.16 |
| 윈도우 10 KB5017308 및 KB5017315 보안 업데이트 (0) | 2022.09.15 |





