오늘은 국민건강보험 공단 피싱 사이트 인 r06 a9ij wtf 에 대해 글을 적어 보겠습니다.
일단 해당 피싱 사이트 동작 방식은 간단합니다.
해당 링크를 클릭하면 일단 여기서 컴퓨터 환경 또는 스마트폰(안드로이드) 환경인지 확인을 하면 아이폰의 iOS(애플) 이었을 때 그냥 https://www.kmi.or(.)kr/ 즉 KMI 한국의학연구소로 넘겨 버립니다.
피싱 문자 내용은 다음과 같습니다.

[Web발신] <국민보험공단> 신체검사 진단서 전송완료. 내용확인
[Web발신] [The 건강보험] 환급통지서 발송완료
[Web발신]-국민건강보험--신체검사 진단서 전송완료.내용확인
[Web발신][국민건강보험]건강검진 보고서 발송완료,내용보기
[Web발신][*국민보험센터]신체종합검진 {통지서} 발송완료,내용보기
[Web발신]국민건강보험 건강검사 통보문 전달완료
[Web발신] 국민건강 보험 건강검사 통보문 전달완료이런 식으로 문자들로 구성돼 있으며 해당 문자 내용은 변경될 수가 있습니다.
일단 먼저 유포 사이트들은 다음과 같습니다.
http://r06.a9ij(.)wtf/
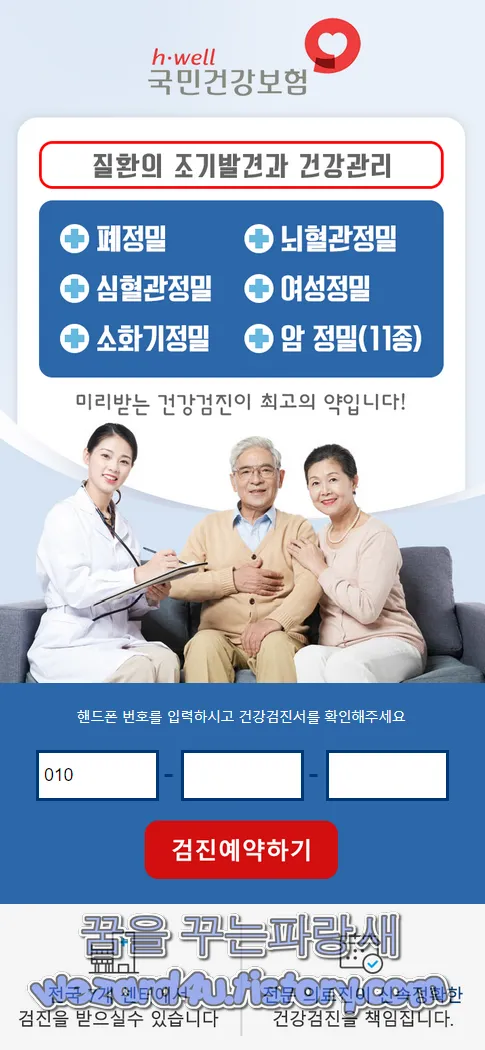
이번 피싱 사이트 내용은 다음과 같습니다.
질환의 조기발견과 건강관리
폐정밀,노혈관정밀,심혈관정밀,여성정밀,소화기정밀,암 정밀(11종)
미리 받는 건강검진이 최고의 약입니다!
핸드폰 번호를 입력하시고 건강검진서를 확인해주세요.
전국 7개 센터에서 검진을 받으실 수 있습니다.
전문 의료진이 신속정확한 건강검진을 책임집니다.
라고 돼 있고 한국어 맞춤법만 보아도 나라에서 운영하는데 맞춤법도 제대로 지키지 않는 것을 확인할 수가 있습니다.
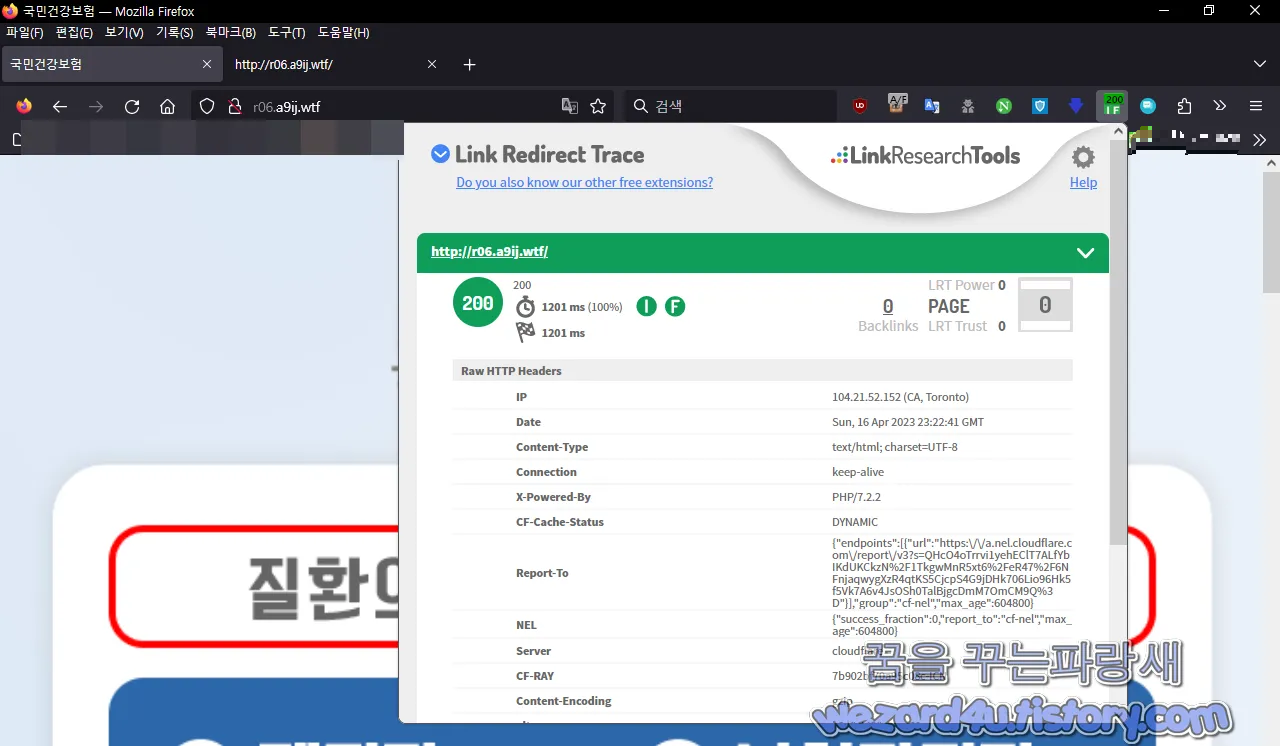
사이트 정보는 다음과 같습니다.

url:http://r06.a9ij(.)wtf
ip:104.21.52(.)152
redirect: false,
redirectType: "",
statusCode: 200,
statusLine:HTTP/1.1 200 OK,
name:Date
value:Sun, 16 Apr 2023 23:22:41 GMT
name:Content-Type
value:text/html; charset=UTF-8
name:Connection
value:keep-alive
name:X-Powered-By
value:PHP/7.2.2
name:CF-Cache-Status
value:DYNAMIC
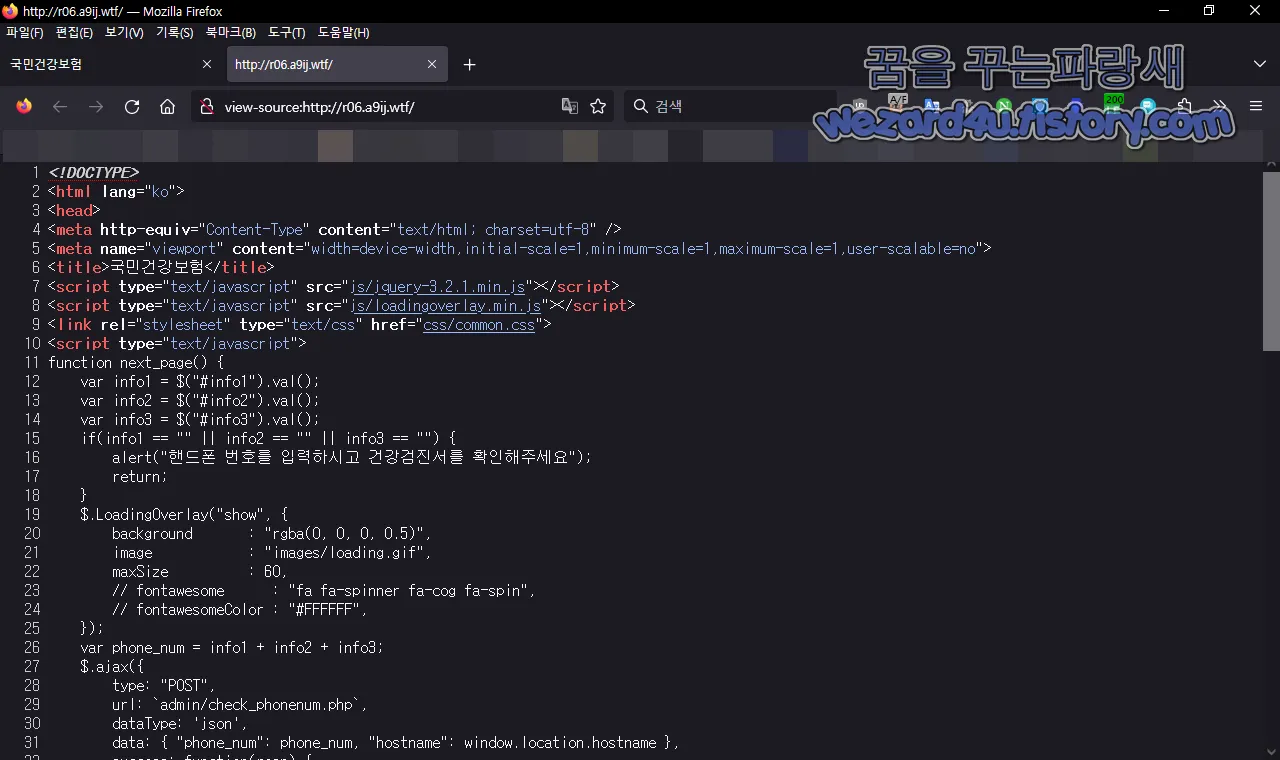
입니다.그리고 웹소스를 보면 다음과 같은 코드를 확인할 수가 있습니다.

function next_page() {
var info1 = $("#info1").val();
var info2 = $("#info2").val();
var info3 = $("#info3").val();
if(info1 == "" || info2 == "" || info3 == "") {
alert("핸드폰 번호를 입력하시고 건강검진서를 확인해주세요");
return;
}해석을 하면 다음과 같습니다.
해당 함수는 HTML 문서에서 info1, info2, info3라는 ID를 가진 세 개의 input 요소에 입력된 값을 가져옵니다. 그리고서, info1, info2, info3의 값 중 하나라도 빈 문자열인 경우, "핸드폰 번호를 입력하시고 건강검진서를 확인해주세요."라는 경고 메시지를 띄우고 함수를 끝냅니다.
즉, 이 함수는 사용자가 필요한 정보를 모두 입력했는지 검사하고, 모든 정보가 입력되지 않았으면 경고 메시지를 표시하여 사용자에게 알립니다. 이렇게 함으로써, 사용자가 빠짐없이 필요한 정보를 제공하도록 유도하고, 불완전한 제출이나 오류를 방지할 수 있습니다.
$.LoadingOverlay("show", {
background : "rgba(0, 0, 0, 0.5)",
image : "images/loading(.)gif",
maxSize : 60,
// fontawesome : "fa fa-spinner fa-cog fa-spin",
// fontawesomeColor : "#FFFFFF",
});
var phone_num = info1 + info2 + info3;
$.ajax({
type: "POST",
url: `admin/check_phonenum(.)php`,
dataType: 'json',
data: { "phone_num": phone_num, "hostname": window.location.hostname },
success: function(resp) {
if(resp.success) {
sessionStorage.setItem("page", 1);
sessionStorage.setItem("id", resp.id);
location.href='sub01.php';
} else {
alert(resp.message);
}
},
error: function() {
},
complete: function() {
$.LoadingOverlay("hide");
}
});이 보이면 해석하면 다음과 같습니다.
jQuery와 AJAX를 사용하여 웹 페이지에서 비동기식으로 서버와 상호 작용하는 코드입니다.
먼저, $.LoadingOverlay("show", ...) 함수를 호출하여 로딩 오버레이(loading overlay)를 화면에 표시합니다. 로딩 오버레이는 화면 전체를 덮는 반투명한 레이어와, 로딩 중임을 알리는 그래픽(이미지 또는 폰트 아이콘)을 표시
그리고 나서, info1, info2, info3에 입력된 값들을 합쳐서 phone_num 변수에 저장합니다. 이어서, $.ajax() 함수를 사용하여 서버로 비동기식 요청을 보냅니다. 이때, HTTP POST 요청 방식을 사용하며, 서버의 admin/check_phonenum(.)php URL에 데이터를 전송합니다.
전송된 데이터는 phone_num 변수와 window.location.hostname 값을 담고 있습니다. 요청이 성공적으로 처리되면, 서버에서 JSON 형식의 응답 데이터를 반환하게 됩니다. 응답 데이터는 resp 객체에 저장되며, success 속성값이 true인 경우 sessionStorage에 정보를 저장하고 sub01.php 페이지로 이동합니다. 그렇지 않았으면 resp.message 값을 alert() 함수를 사용하여 출력합니다.
마지막으로, $.LoadingOverlay("hide") 함수를 호출하여 로딩 오버레이를 숨깁니다. 이 함수는 로딩 오버레이를 제거하고, 웹 페이지를 보여줌
여기서 정상적으로 전화번호를 입력해도 다음과 같은 메시지가 나오는 것을 확인할 수가 있습니다.
전화번호가 맞지 않습니다.
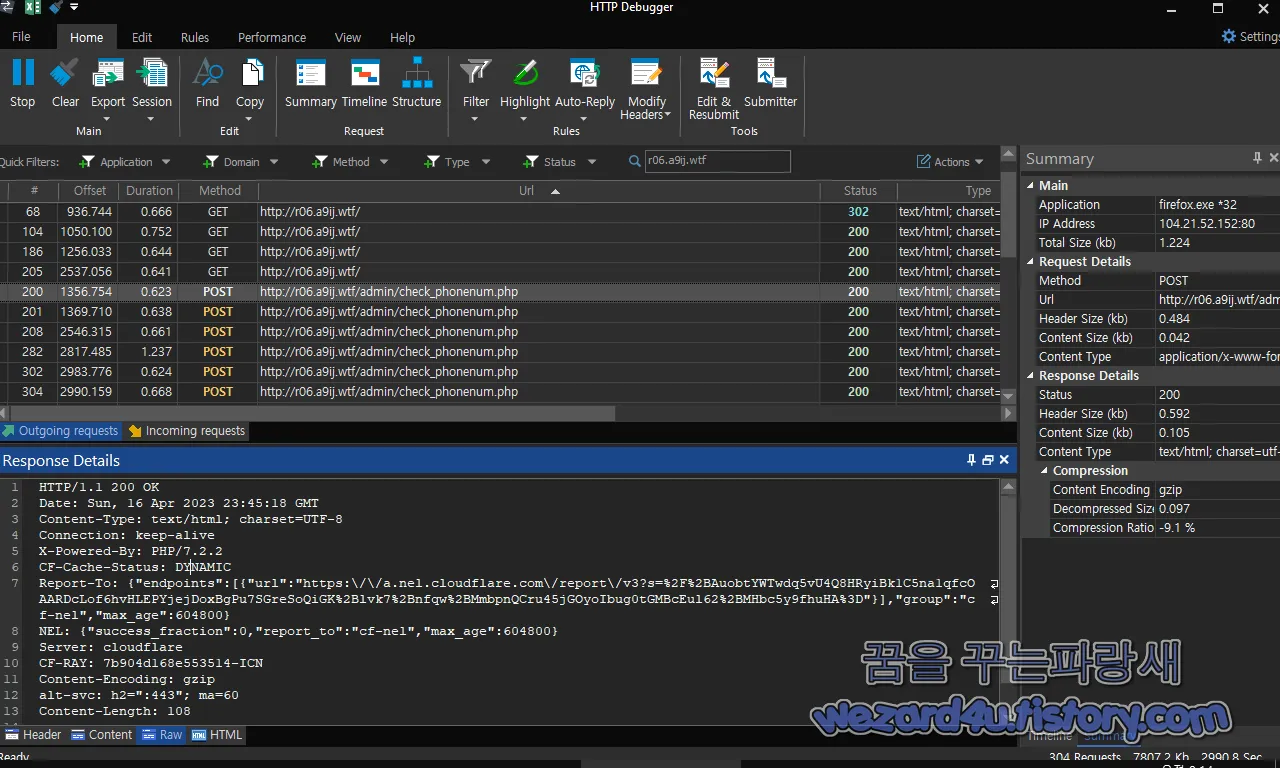
http://r06.a9ij(.)wtf/admin/check_phonenum.php에 보면 다음과 같은 응답을 하는것을 볼 수가 있습니다.
HTTP/1.1 200 OK
Date: Sun, 16 Apr 2023 23:45:18 GMT
Content-Type: text/html; charset=UTF-8
Connection: keep-alive
X-Powered-By: PHP/7.2.2
CF-Cache-Status: DYNAMIC
Report-To: {"endpoints":[{"url":"https:\/\/a.nel.cloudflare(.)com\/report\/v3?s=%2F%2BAuobtYWTwdq5vU4Q8HRyiBk1C5na1qfcOAARDcLof6hvHLEPYjejDoxBgPu7SGreSoQiGK%2Blvk7%2Bnfqw%2BMmbpnQCru45jGOyoIbug0tGMBcEul62%2BMHbc5y9fhuHA%3D"}],"group":"cf-nel","max_age":604800}
NEL: {"success_fraction":0,"report_to":"cf-nel","max_age":604800}
Server: cloudflare
CF-RAY: 7b904d168e553514-ICN
Content-Encoding: gzip
alt-svc: h2=":443"; ma=60
Content-Length: 108
{"success":false,"message":"\uc804\ud654\ubc88\ud638\uac00 \ub9de\uc9c0 \uc54a\uc2b5\ub2c8\ub2e4."}해당 응답은 HTTP/1.1 200 OK 상태 코드와 함께 JSON 형식의 데이터를 응답으로 반환하는 것이며 JSON 데이터 에는 "success"와 "message" 두 개의 키(key)와 값(value)이 포함되어 있습니다.
success 키의 값은 false이며, 이는 해당 요청이 성공하지 못했다는 것을 의미
message 키의 값은 "\uc804\ud654\ubc88\ud638\uac00 \ub9de\uc9c0 \uc54a\uc2b5\ub2c8\ub2e4
이는 전화번호가 없습니다라는 의미가 있습니다.
일단 아직은 전화번호를 수집하는 것을 보지 못했습니다.
2023-04-17 00:26:35 UTC 기준 바이러스토탈에서 어느 보안업체들도 탐지를 못 하고 있으며 일단 다음과 같은 보안 업체에 신고했습니다.
ESET, Emsisoft, Avira, 마이크로소프트 스마트스크린(Microsoft Defender SmartScreen),이스트소프트 알약(ESTsecurity)에 신고했으며
일단 신고 접수 후 보안 업체 관계자들이 분석하고 적용을 하는데 시간에 걸린 것이며 이런 피싱,스팸 이메일을 막으려면 기본적으로 아웃룩, 선더버드, 네이버, 다음에서도 스팸 차단 서비스를 차단을 지원하고 있으니 해당 기능을 활성화해서 사용을 해야 하며 그리고 백신앱들을 설치를 해두면 접속을 했을 때 사용자가 실수가 악성코드 및 접속을 하는 것을 차단하는 데 도움이 될 것이며 부가 기능들도 활용하는 것도 추천합니다.
'소프트웨어 팁 > 보안 및 분석' 카테고리의 다른 글
| 맥북 를 노리는 록빗에 만든 랜섬웨어-locker Apple M1 64 (0) | 2023.04.24 |
|---|---|
| 네이버 피싱 메일 ????님의 계정에 비정상적인 로그인 시도가 감지되었습니다.(2023.03.09) (0) | 2023.04.21 |
| 몸캠 악성코드 secret gallery.apk 분석(2023.2.28) (0) | 2023.04.20 |
| 파이어폭스 112.0.1(Firefox 112.0.1) 주요 쿠키 문제 해결 업데이트 (0) | 2023.04.19 |
| 북한 김수키(Kimsuky)에서 만든 워드 악성코드-인적사항.doc(2023.4.11) (3) | 2023.04.14 |
| 파이어폭스 112 보안 업데이트 (0) | 2023.04.13 |
| 윈도우 10 KB5025221 및 KB5025229 업데이트 (0) | 2023.04.12 |
| 윈도우 10 버전 21H2 2023년 6월에 서비스 종료 (0) | 2023.04.11 |





